Заработать деньги на мобильный телефон быстро. Лучшие приложения для заработка на Android
Как правило, логотип размещается на сайтах в формате изображения, а конкретный способ его вставки в уже существующие страницы зависит от их дизайна и использованного способа верстки. В некоторых случаях можно обойтись вообще без редактирования исходного кода, в других поможет визуальный редактор системы управления, а в третьих без ручной правки HTML-кода не обойтись.
Создать сайт самостоятельно с Wix.com
Инструкция
Это самый простой вариант, не требующий редактирования страниц. Чтобы им воспользоваться, отыщите файл с изображением шапки на сервере сайта и загрузите его в компьютер. Затем откройте его с помощью графического редактора - для предстоящей операции вполне достаточно возможностей стандартного Paint ОС Windows.
Логотип......Что это такое....Прежде всего это фирменный знак сайта. Сайты бывают разные по своей тематике, поэтому выбирая себе логотип, подбирайте такой, который бы более соответствовал теме Вашего сайта. Те кто хорошо пользуется фотошопом, может самостоятельно изготовить себе логотип, ну а кто не может, то можно воспользоваться поиском в интернете и Вы обязательно найдёте логотип к своему сайту. А кто очень капризный, то можете воспользоваться чьей-то услугой.
Перед тем как начать, то Вы должны уточнить установлен ли в Вашем шаблоне логотип. Он может выглядеть как картинка с названием Вашего сайта. Если есть такой логотип, то поменять его будет очень просто. Надо будет название файла нового логотипа заменить на название старого, а потом удалить старый файл из папки imedes, где располагаются картинки шаблона сайта и загрузить туда новый файл со старым названием. Таким образом новый логотип встанет на место старого
Ну а если нет логотипа???
Теперь приступим к делу. Логотип у Вас готов и его надо установить в шапку сайта. Сразу предупреждаю, что этот способ подойдёт не для всех шаблонов WordPress, в этом я убедился.
В первую очередь картинку логотипа необходимо загрузить в паку images темы (шаблона) Вашего сайта. Файл ло готипа можете назвать как угодно, а я для примера назову его logo.png . Для вставки логотипа необходимо знать полный адрес доступа к файлу этой картинки. Он будет выглядеть следующим образом:
Теперь из этого адреса сделаем код вставки логотипа в шапку сайта. Для этого необходимо добавить некоторые атрибуты. Сначала составлю код так как он будет выглядеть, а потом опишу для чего и какие атрибуты в коде:
http://Ваш сайт/wp-content/themes/
название темы/images/logo.png
"
style="position:absolute; top: 18px; left: 20px
;">
Разберём красную часть кода с атрибутами:
position:absolute; - это значит, что логотип будет иметь абсолютное позиционирование.
top: 18px;
- изменяя цифру в этом атрибуте, будете добиваться необходимого расположения логотипа от верхнего края шапки.
left: 20px
;
- изменяя цифру в этом атрибуте, будете добиваться расположения логотипа относительно левого края шапки
Следующий шаг это вставить составленный код в файл header.php, для чего надо зайти в админку сайта и пройти по пути Дизайн==>Редактор
и в редакторе открыть файл header.php.
А вот куда вставлять код, конкретных советов дать не могу, т.к. файлы header.php у почти всех шаблонов отличаются. Придётся действовать "методом тыка", но это не сложно. В файле надо смотреть код после тега
и искать там участок кода такого вида Должно всё получиться. В сильно навороченных шапках могут возникнуть небольшие проблемы. Не бойтесь, пробуйте ниже Будут проблемы, и я помогу!!!
Вставить логотип в шапку
обновлено: Июнь 3, 2018
автором: admin
Из этого урока вы узнаете: Выкладывая фотографии в интернет, многие добавляют на снимки свою подпись или логотип. В некоторой степени это позволяет защитить свои авторские права, хотя если логотип не перекрывает фотографию от края до края, то удалить его не составит труда. Добавить любой логотип в Photoshop довольно просто. Но делать это все время вручную вам быстро надоест. Поэтому, лучше автоматизировать процесс, например с помощью экшена. Но для начала рассмотрим добавление подписи. Я добавляю на фотографии надпись в виде текста «Vendigo ©» выполненную определенным шрифтом. Вот так: Для создания подобной надписи выберете инструмент T, щелкните по фотографии и введите текст. (поскольку символ копирайта довольно сложно набрать с клавиатуры, я заранее копирую надпись в буфер обмена). Цвет текста белый. После этого, я добавляю тень к тексту, чтобы он был виден даже на белом фоне, а саму надпись делаю полупрозрачной. Для этого в панели слоев дважды щелкните по слою с текстом и в открывшемся окне Layer Style настройте тень следующим образом: После чего в панели слоев снизьте значение Fill до 20 — 50%. При необходимости, измените размер надписи и расположите ее так как вам нравится, я сдвигаю ее в правый нижний угол. Все это довольно просто, но есть один момент, который важен при создании экшена — это положение логотипа. Фотографии могут быть разного размера, и разной ориентации: горизонтальной или вертикальной. Мне нужно, чтобы логотип всегда позиционировался относительно правого нижнего угла. Для этого прибегнем к следующему: На палитре слоев выделим оба слоя, для чего по очереди щелкнем по ним, удерживая нажатой клавишу Shift. Затем выберем инструмент «стрелка» Move Tool
(V). И щелкнем по кнопкам выравнивания относительно нижней и правой границы: При этом наш логотип сдвинется в правый нижний угол. После чего выберем на палитре слоев только надпись и помощью курсорных клавиш немного отодвинем ее от краев, (клавиша Shift в сочетании со стрелками сдвигает объект сразу на 10 пикселей). Расположив логотип в углу с помощью этой процедуры, мы можем быть уверены, что он будет на месте независимо от размеров и ориентации фотографии. Теперь можно приступать к созданию экшена. Экшены в Photoshop довольно простое и действенное средство автоматизации работы. Выглядит это так: у нас есть ряд операций, которые мы периодически выполняем. Чтобы их автоматизировать мы создаем экшен. Во время создания экшена мы выполняем запись всех действий, которые нам нужно автоматизировать. После того как запись закончена мы сможем повторять эти действия, просто запуская наш экшен! Это действительно просто. Перед созданием любого экшена лучше порепетировать, чтобы в момент записи не делать лишних шагов. Так же лучше записывать экшен в обстановке максимально приближенной к боевой. Т.е. если вы планируете добавлять логотип на фотографии размещаемые в интернете, откройте для этого фотографию уменьшенную для WEB. Итак, придумав свою подпись, выбрав шрифт и размер текста. Определившись с его цветом, стилем слоя и расположением мы готовы к созданию экшена. Для этого нам понадобится панель Actions, обычно она расположена рядом с Историей. Внизу панели расположен ряд кнопок: Стоп, Запись, Воспроизведение, Создание папки, Создание экшена (выделено). Рекомендую вам сразу создать новую папку чтобы не потерять свои экшены среди десятка стандартных. Для создания экшена нажмите кнопку Create new action
, и задайте его название в появившемся окне, например «Copyright».
В строке Set: выбирается папка. Так же можно выбрать цвет и горячую клавишу, F2 — F12 с учетом Shift и Ctrl. После чего жмите кнопку Record
. С этого момента началась запись ваших действий, о чем свидетельствует активированная кнопка Begin recording
. Теперь размещаем логотип на фотографии, все как описывалось выше: Отступление: Если ваш логотип графический, а не текстовый то выполните команду File – Place и вставьте ваш логотип из файла. После того как рисование логотипа завершено, жмем кнопку Stop
– экшен готов! Теперь нужно протестировать его. Для этого удалите слой с текстом, выберете только что созданный экшен в панели Actions
и нажмите кнопку Play
. Если все сделано правильно, то через секунду вы увидите свой логотип в углу фотографии! Начало положено. Теперь вы умеете создавать экшены, и можете автоматизировать повторяющиеся операции. А их у фотографа может накопиться немало. С экшенами будет меньше рутины, а значит больше удовольствия от любимого занятия и больше времени для креатива. Выше я описал как создается экшен в Photoshop. Для краткости я рассказал лишь основные моменты необходимые для его создания. Сейчас я более подробно опишу этот инструмент. Щелкните два раза по экшену, и перед вами откроется окно его настроек: Удобно, после создания экшена (не всегда это получается с первого раза) назначить ему горячую клавишу. Выберите в соответствующем окне клавишу от F2 до F12 (можно задействовать Shift и Ctrl). После этого создание подписи выполняется нажатием одной кнопки, что неизменно радует. Развернув созданный экшен, вы увидите все команды, которые в нем записаны: Команды можно перемещать (перетаскиванием), удалять и копировать. Их можно выключать, снимая галочку (отмечено 1). Или указать Photoshop остановится, и показать окно настроек (отмечено 2). С помощью таких остановок, можно сделать гибкий экшен. В определенные моменты Photoshop будет останавливаться, и ожидать ваших действий. Так же экшен можно дописывать с помощью кнопки запись, что бывает удобно, если вы немного ошиблись, нет нужды переписывать весь экшен с самого начала. С помощью экшенов можно эффективно обрабатывать множество снимков. Допустим нам нужно разместить логотип на всех фотографиях из некоторой папки. Для этого в меню Photoshop выполните команду: File – Scripts – Image Processor… Откроется окно пакетной обработки: 1. В первой секции укажите папку с файлами, которые нужно обработать. При необходимости обработать файлы в подпапках поставьте галочку Include All sud-folders
. 2. Во второй секции укажите папку, в которую будут сохраняться обработанные файлы. Опция Keep folder structure
перенесет структуру вложенных папок. Опция Save in same location
сохранит файлы в исходной папке, но не перезапишет их, файлы будут лежать во вложенной папке
(PSD или TIFF). 3. В третьей секции выберете формат файла, в который будет сохранено изображение, а так же его настройки. При желании можно указать размеры, в которые будет вписан файл. 4. В последней секции подключается необходимый экшен. Собственно та обработка которая и будет применяться ко всем файлам. По нажатию кнопки Run
Photoshop начнет обрабатывать файлы, а вы можете откинуться на спинку кресла и насладится заслуженным отдыхом! Еще одной возможностью автоматизировать работу в Фотошопе является создание дроплета, или иными словами исполняемого файла. Дроплеты создаются из экшенов, с помощью команды File – Automate – Create Droplet. Использовать дроплет очень просто, нужно просто перетащить файлы на него, тем самым запустив их обработку, или же перетащить на него целую папку. Дроплеты удобны своей мобильностью, их можно пересылать своим друзьям или переносить с компьютера на компьютер. Конечно, сам дроплет не может обработать файлы, для этого он запускает Photoshop, а если его нет на компьютере то он и не сработает. Одним из преимуществ дроплета, является то, что его можно подключить к экспорту в Lightroom. Таким образом, экспортируя фотографии из Lightroom, можно автоматически добавлять к ним свой логотип. Создание дроплета
Перед созданием дроплета нужно немного модифицировать наш экшен. Добавим в него команды, слить слои, сохранить и закрыть документ. Как вы уже поняли, новый экшен, сохраняет файл и выгружает его из Photoshop. Для пакетной обработки можно записывать команду Сохранить
или Сохранить как
. Разница между ними в том, что в команде Save As
сохраняются настройки формата файла, например качество сжатия JPEG (команда Save сохраняет параметры, которые были у файла при открытии). Есть важный момент, в команде Save As
так же сохраняется путь к файлу и его имя. Таким образом если этот экшен применить к пакету файлов, все они будут сохранены в одном месте под одним и тем же именем! Для того чтобы обойти этот момент в окне Create Droplet
есть опция . Эта опция убирает из команды Сохранить Как
имя файла и путь к файлу, но сохраняет настройки формата файла. Теперь преобразуем экшен в дроплет: File – Automate – Create Droplet. С помощью кнопки Choose
укажите где и под каким именем создать файл. Жмем Ок
– получаем дроплет. Примечание: Как ни странно команда Save and Close или Folder не сохраняет файлы если в экшене не было команды Сохранить или Сохранить как. То же самое относится к окну File – Automate – Batch. Довольно запутанная система с сохранением файлов с обязательной записью этих команд в экшен, поэтому я предпочитаю для пакетной обработки пользоваться инструментом Image Processor. После чего сохраняем настройки экспорта как пресет, и пользуемся в свое удовольствие! Урок получился длинный, но как мудро сказано в одном мультфильме «лучше день потерять, потом за час долететь»! Всем спасибо за внимание 🙂 Логотип придает сайту индивидуальность, наделяет его характером, делает узнаваемым. Именно поэтому разработке фирменной картинки уделяется особое внимание, что влечет за собой вполне обоснованные траты. Как вставить логотип в фото? Ответ мастера:
Чтобы обозначить свои авторские права на тот или иной снимок, который вы решили разместить в интернете, воспользуйтесь приемом вставки в фотографию логотипа. Если вы заядлый фотолюбитель и хотите расположить свой логотип на большом количестве фотоснимков, автоматизируйте процесс. Позаботьтесь заранее о наличии необходимых инструментов. Вам обязательно понадобятся: снимки, на которых вы хотите разместить свой фирменный знак, файл с уже готовым логотипом и, разумеется, программа “Photoshop“. Выберите фотографию, на которой должен быть размещен ваш логотип, и загрузите его в “Photoshop“. Это можно сделать, используя опцию “Open“ (меню “File“). Не выходя из заданного меню, примените опцию “Place“ и поместите логотип на снимке. В результате такой обработки, файл со снимком станет двухслойным. Каждый из полученных слоев будет доступен для независимого редактирования. При желании вы сможете изменить размер логотипа. Это делается элементарно: нужно передвинуть один из узлов, которые находятся по углам рамки вокруг логотипа. Если вы вставили нужное изображение, а оно оказалось больше размера фотографии, уменьшите масштаб картинки с помощью палитры “Navigator“. Во время выполнения этого действия, следите за тем, чтобы в окне открытого документа хорошо просматривались границы рамки трансформации. Чаще всего логотипы сохраняются в файлах tiff, png, psd, eps с прозрачным фоном. Если вы создали логотип на цветном фоне, воспользуйтесь инструментом “Magic Wand Tool“ и уберите его. Полученный файл с логотипом на бесцветном фоне сохраните для дальнейшей работы. Если изображение вашего логотипа ярче изображения на фотоснимке, измените величину параметра “Opacity“ в палитре слоев. Тем самым вы сможете значительно уменьшить непрозрачность слоя с логотипом. Для сохранения полученного результата (фото с логотипом) в меню “File“ выберите и примените опцию “Save for Web“. Если количество фотографий, на которых вы хотите расположить логотип, небольшое, можно сделать это вручную. А вот для обработки нескольких десятков фотографий, автоматизируйте процесс. Для начала отберите нужные снимки и разместите их в одной папке. Создайте новую папку для готовых фотографий с логотипами. Чтобы автоматически вставить логотип во все отобранные фотографии, создайте экшен с определенной последовательностью команд. Примените опцию “Create new action“ из предложенной палитры экшенов. Если вы не видите ее в окне программы, воспользуйтесь опцией “Actions“ (меню “Window“). Напишите название нового экшена. Чтобы начать запись экшена, кликните по “Begin recording“. Откройте в графическом редакторе файл с фотографией и выполните всю последовательность действий, необходимых для вставки логотипа. Сохраните результат, полученный в результате обработки снимка, и остановите запись, кликнув по “Stop recording“. Выберите “Batch“ из группы “Automate“ в меню “File“ и откройте окно с настройками пакетной обработки. Укажите «имя» экшена, который вы хотите использовать для обработки фотографий, названия папки с исходными данными и папки с уже отредактированными изображениями. Нажмите ОК, запустив таким образом процесс обработки снимков.
Как работать с экшенами, основы автоматизации и пакетной обработки в Photoshop.
Как поставить свой логотип на фотографию одной кнопкой.
Как добавлять свой логотип к фотографиям при экспорте из Lightroom.
Ставим подпись


Actions в Photoshop



Actions — параметры


Пакетная обработка в Photoshop

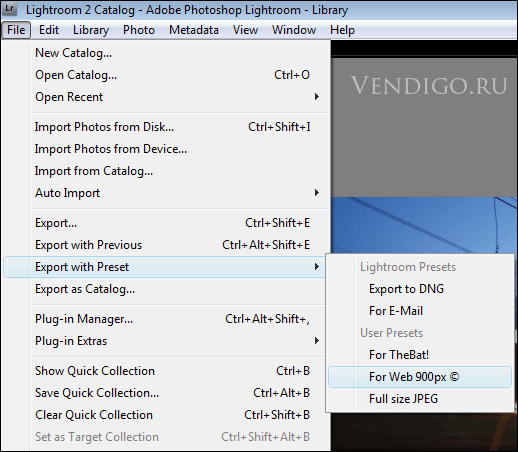
Подключаем экшен к экспорту Lightroom

В секции Play
выберете подготовленный экшен, обычно последний подставляется автоматически.
В секции Destination
выберете Save and Close
, и поставьте галочку Override Action “Save As” Commands
.

Создать сайт самостоятельно с Wix.comИнструкция
с добавлением необходимых атрибутов. Поэтому она должна идти в расширением jpeg, gif, png, если оно не соответствует – переведите в нужный. Сделать это можно с помощью графического редактора, наиболее востребованной является программа Adobe Photoshop. Для этого откройте изображение, нажмите «Сохранить как» и из предложенного количества форматов выберите один из требуемых.