
Кнопки и размеры шрифтов.
Для того, чтобы воспользоваться преимуществами открытой операционной системы с возможностью глубокой настройки и персонализации, совершенно необязательно владеть смартфоном на базе ОС Android. Для этих целей отлично подойдут ваши iPhone, iPad и даже iPod, устанавливать на которые джейлбрейк, лишаясь гарантии и спокойного сна, было бы чистой воды кощунством. Достаточно знать пару секретов, которыми мы, к слову, с вами уже делились. Но настало время шагов более ответственных.
Прежде чем браться за процесс кастомизации операционной системы, учтите, что изменится только внешний вид операционной системы. Ее функциональность же сохранится в полном объеме. Но не всем, однако, результат может показаться стоящим трудозатрат, положенных на замену каждой пиктограммы в отдельности. Впрочем, об этом уже писал мой коллега в своем материале. Я же расскажу вам, как “откатиться” до iOS 6, без лишних телодвижений и страха лишиться гарантии.

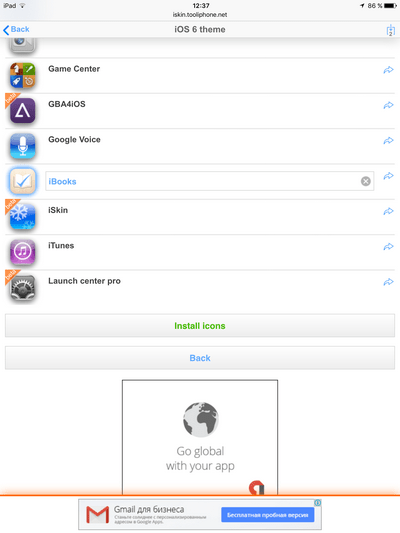
Первое, что нам с вами предстоит сделать, это запустить браузер Safari и задать в строке поиска уже знакомую адресную комбинацию следующего типа: iskin.tooliphone.net. Для лучшей работоспособности сайта настоятельно рекомендуем вам отключить активные блокировщики рекламы. Известны случаи, когда сайт попросту не отображался.

Когда страница полностью прогрузится, вашему взору предстанет широкий ассортимент тематических оформлений для iOS. Пролистайте вниз, пока не выберите ту, что будет полностью отвечать вашим требованиям. Благо, тем в базе предостаточно. Почитаете супергероев? Не проблема. Являетесь поклонником стимпанка? Отлично! Желаете интерфейс в стиле watchOS? Что может быть проще! Но нам нужно нечто другое.

После того, как нужная тема будет выбрана, откройте ее в новой вкладке, и вы обнаружите, что сайт предоставляет более широкие возможности для кастомизации, чем вы могли себе предположить. Например, можно настроить исключительно экран блокировки, сохранив при этом внешний вид штатного интерфейса и даже каждой иконки в отдельности.
Во вкладке Application icons вы сможете выбрать до 200 различных пиктограмм на замену существующим. Лично я, решив поностальгировать, выбрал интерфейс в стиле iOS 6. Доступны и более ранни версии. Смотрите, что из этого вышло:

Отметив понравившиеся иконки галочкой, пролистайте страницу вниз и подтвердите принятые настройки. Там же можно переименовать приложения. Система автоматически начнет отсчет времени до конца установки, после чего предложит вам сохранить профиль на устройстве. Соглашайтесь, ничего страшного в этом нет. В конце концов, вирусов на iOS лично мне пока не попадалось.

Вчера перед миллионами поклонников продукции Apple немного приоткрылся занавес над тайной WWDC-2012. После попавших в Интернет , говорить о том, что нам покажут iOS 6 (не новую iOS и не "The new iOS") можно с уверенностью. Но как многие заметили, иконка новой мобильной системы выглядит немного иначе, чем все ее предшественники. Давайте попробуем поразмышлять, о чем нам может рассказать такой фон за цифрой «6».
Первое, что приходит в голову, это, конечно же, наличие новых фоновых обоев. Сделать такое предположение нам позволяет прошлый опыт с iOS 5. Фон на иконке прошлой версии iOS совпал с фоновыми обоями в наших i-гаджетах. Но неужели все так просто? Компания из прекрасно знает об интригах, слухах и ожиданиях в обществе. Разве кто-то ждал новые фоновые обои? — Не думаю: обои, как мне кажется, не ждал никто. А кто хотел, уже установил на свой i-гаджет все, что ему нравится: начиная от милых котят, заканчивая репродукцией Пикассо. Поэтому акцентировать внимание миллионов на такой мелочи, как обычные новые обои, по меньшей мере, неправильно (сейчас так делают только с Олимпиадой в Сочи, показывая мелочную красоту и дорогу за несколько миллионов, которая, как кажется строителям, затмит общую неподготовленность объектов). Отрицать, что новые обои никому не нужны — тоже не стоит, они нужны, они красивые и вообще очень-очень, но это не тема для WWDC (в лучшем случае, это банальное обновление под номером 6.х.х и не более).
Но давайте внимательнее всмотримся в эту иконку. На ней четко видно некую водную поверхность, с расходящимся кругами, как было бы, если в воду бросить камушек. Статичная картинка с таким изображением — это, простите меня, уж слишком обычно и, не ошибусь, если скажу, что подобных фотографий тысячи (если не больше) на любом уважающем себя сайте-сообществе профессиональных фотографов. Там можно найти любую фотографию воды: идеальную водную гладь, брызги, волны, шторм и вообще все, на что способно воображение и вода. Поэтому возникает такая безумная, но интересная (ведь нет ничего невозможного) идея: а что, если подобный мотив намекает нам на живые обои?
Да, идея, конечно, не самая реалистичная, но почему бы и нет. Какая причина может категорично сказать «нет» живым обоям в iOS 6? — Такой причины просто нет. Во-первых, даже при реализации живых обоев, статичные никуда не пропадут — выбирать, что ему по душе, каждый сможет сам (расширить функции выбора в разделе «Обои» в настройках — минутное дело любому серьезному разработчику). Во-вторых, зная то, как Apple заботится о реализации своих продуктов, то беспокоится за ужасный вид, непродуманную анимацию и так далее — не нужно. Конечно, обои делает не Айв, но при таком принципиальном изменении всей концепции обоев (переход от статических к возможности включения живых) мимо него это пройти не могло. Наверняка Айв проводил собственное тестирование и анализ того, как живые обои буду смотреться на его прошлых творениях и, не исключено, что на прототипах новых (привет, iPhone 5 или The new iPhone).
Ну, допустим, живые обои право на жизнь имеют и будут реализованы так, что хотя бы небольшая доля владельцев iPhone/iPad будут использовать их как постоянный фон у себя на девайсе. Но как быть с зарядкой? Такие обои, несомненно, будут расходовать зарядку аккумулятора куда быстрее, чем уже за столько лет привычные нам статичные картинки. Вот тут есть два пути. Первый — это то, что прошивка как-то повлияет на работу аккумулятора и решит эту проблему. Если она компенсирует траты аккумулятора на живые обои и не более того — это уже успех и повод их использовать. Скажем так, пока я не перешел ко второму пути, первый — куда более вероятный и реальный: хотя бы просто потому, что я жду функцию «экономии зарядки» от каждой новой iOS. Второй путь не менее интересный, но куда менее реальный — это выход нового iPhone c улучшенным аккумулятором. Просто представьте, как это могло бы выглядеть (речь не идет о презентации нового iPhone именно на WWDC-2012): вам продемонстрируют прекрасные живые обои на увеличенном экране нового iPhone и в заключении скажут: «а для того, чтобы живые обои не уничтожали зарядку как это делает зелененький робот, мы использовали в нашем новом телефоне The new battery».
Увидеть живые обои на своем i-гаджете было бы интересно. Я видел, как это работает на Samsung Galaxy SIII (возможно, Илья Казаков посвятит им отдельный рассказ в своем непростом , а может и нет), и хочу вас заверить — выглядят живые обои на хорошем экране (но все же экран у SGSIII слишком большой: 4,3-4,5 дюйма — самый шик был бы, не более) очень здорово, осмелюсь даже сказать — великолепно. Больше всего беспокоит только один вопрос — вопрос «жизни» зарядки моего i-гаджета. Но если эта проблема будет решена, абсолютно неважно каким методом и способом, я с удовольствием поставлю себе живые обои и буду им очень рад. Вот так вот.
А что думаете вы: о чем говорит вам эта иконка? И как вы относитесь к живым обоям на своих i-гаджетах?
На любом устройстве без джейлбрейка.
А вы еще помните, как выглядела iOS 6?
Все любители поностальгировать могут воспользоваться простым способом превратить iOS 9 (8 или 7) в более раннюю версию системы. Разумеется, ни о каком даунгрейде речи не идет, мы предлагаем просто заменить ярлыки приложений и обои.
Вы получите классический рабочий стол с нотками скевоморфизма и иконки, которые хочется лизнуть. Для такого перевоплощения делаем следующее:
1. Открываем в Safari на iPhone сайт iskin.tooliphone.net и преходим в раздел Browse all themes .
2.
В списке доступных тем оформления находим iOS 5
(есть тема iOS 6, но там не так много доступных иконок).
3.
Открываем страницу темы и находим раздел Application icons
.
4.
Нажатием отмечаем необходимые нам иконки и задаем любое имя для каждой из них.
5.
Теперь в самом низу страницы нажимаем Install icons
и ждем несколько секунд.
6.
Появится окно установки нового профиля, выбираем Установить
. Соглашаемся на загрузку и вводим свой пароль.
7.
Теперь на последнем рабочем столе появятся новые иконки, можно переместить их на любое доступное место. Эти ярлыки будут перенаправлять на соответствующие приложения в системе.
8.
Последним штрихом будет добавление классических обоев. На странице темы оформления предлагают вариант фоновой картинки для рабочего стола и экрана блокировки. Достаточно открыть каждый из разделов, задержать палец на картинке и сохранить фото. Потом стандартными средствами установить картинки в качестве обоев на рабочий стол.
Такой способ кастомизации довольно прост и имеет право на существование.
Чтобы удалить все иконки одновременно, достаточно перейти в Настройки – Основные – Профили
и удалить загруженный профиль iOS 5.
Для постоянного использования такой вариант подойдет не всем, а вот на время прикоснуться к классике – то, что нужно.
Вместе с iOS 11 появился новый iPhone X, айфон с самой большой диагональю экрана, который фактически не имеет границ. 5.8 дюймовый OLED экран даже больше чем экран 5.5 дюймов iPhone 8 Plus, в то время как размер самого корпуса примерно такой же как у iPhone 8. Для дизайнеров это означает большую свободу в макетах.
Большой экран
Дополнительные 145 pt дают пространство для еще одного ряда контента. Или мы можем разместить на экране меню, которое раньше туда не помещалось. Эти новшества касаются и iPhone 8, и 8 Plus, так как они имеют одинаковые пропорции, несмотря на разное разрешение.

Больше места для контента
Если сравнивать с самым первым iPhone, высота экрана увеличилась на 332 pt, а это 7 navigation bars. Все больше пространства для контента, и все меньше необходимости в гамбургер-меню.
Если сравнить первый iPhone и iPhone X, то можно заметить, что место для контента увеличилось почти вдвое. В целом это означает что современные приложения всегда должны включать все составляющие: статус бар, навигацию, таб бар и индикатор кнопки Home. Игнорируя эти элементы, вы рискуете навредить пользовательскому опыту и сделать приложение несовместимым со стандартами Apple.

Выемка
Возможно самый спорный аспект нового дизайна занимает верхние 10% экрана. Сенсорный датчик, больше известный как Выемка, – это элемент, который не дает новому экрану занимать полностью всю площадь. Технологически сейчас невозможно обойтись без Face ID, камеры и динамика, находящихся в нем.
С точки зрения дизайна это самый большой компромисс на который пошла компания Apple за последние годы. Но посмотрев на то, как другие производители телефонов решают проблему большого экрана, можно заметить, что и они не обошлись без компромиссов.
Apple советует не скрывать Выемку за черным статус баром. Они аргументируют это тем, что несмотря на свою назойливость, выемка обеспечивает ценное пространство для статус бара и дополнительного контента.
Она является логическим продолжением контента и визуально делает экран больше. Элементы фона, такие как обои, карты и цвета, не страдают, когда их слегка закрывают закруглённые углы экрана и выемка. Скрывая это пространство, экран будет казаться меньше, а приложение не будет соответствовать стандартам Apple. Объяснение в этом видео .

Огромные заголовки
В iOS 11, заголовки обычно черного цвета размером 34 pt в начертании Bold. Интересно, что когда вы скроллите экран вниз, заголовки переходят на панель навигации и, тем самым, возвращают нам это ценное пространство.
При ландшафтной ориентации экрана заголовок остается маленьким в баре. Из этого дизайнерам можно сделать вывод что, во-первых, нужно использовать это дополнительное пространство с умом, и во-вторых, нужно делать дизайн адаптивным, так как это пространство может быть в портретной ориентации и отсутствовать в ландшафтной.

Большой статус бар
Статус бар увеличился в высоту больше чем в 2 раза от 20 pt до 44 pt. Уведомления теперь можно просто стянуть вниз из левого верхнего угла. Для вызова пункта управления смахните экран из верхнего правого угла экрана. Смахивая экран снизу вы попадаете на домашний экран, но только если движение сделано быстро.

Безопасная зона контента
Создавая дизайн для iPhone X нужно учесть, что скругленные углы экрана и выемка могут обрезать контент. Нужно всегда помнить об этом. Используя безопасные зоны экрана вы сможете расположить ваши элементы так, чтобы выемка никак не обрезала контент. В целом, все фоновые изображения можно располагать не опираясь на этот гайд, но такие элементы как текст, изображения и кнопки обязательно должны располагаться с учетом этих зон.

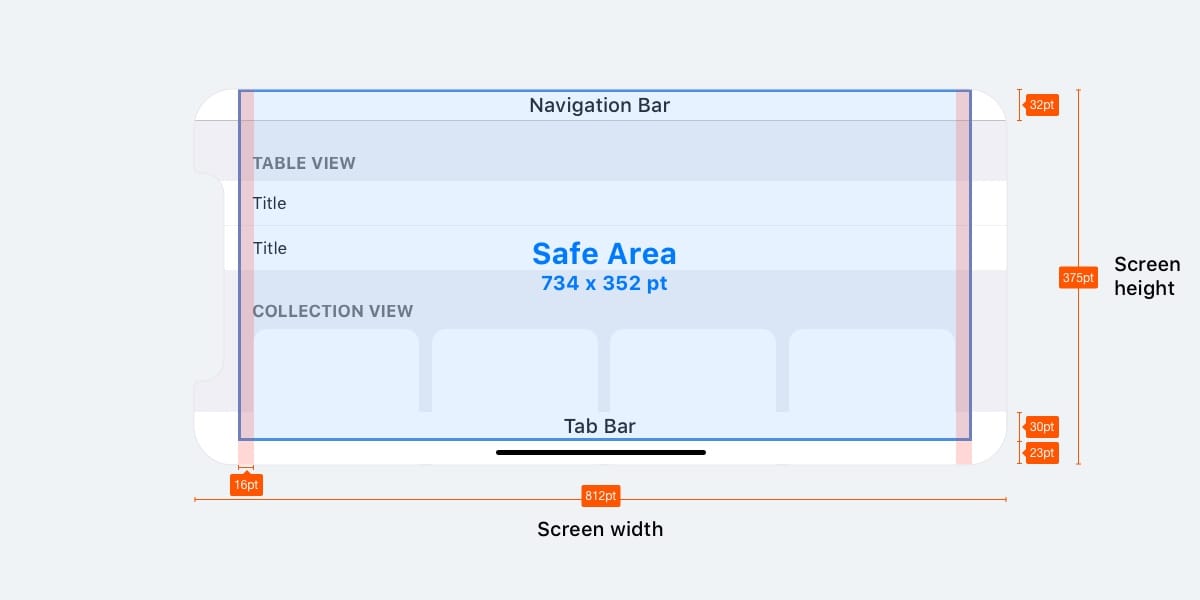
iPhone X в ландшафтном режиме
В ландшафтной ориентации экрана статус бар скрывается, чтобы максимально увеличить место для контента. Бар навигации сокращается до 32 pt, Tab bar до 30 pt, а индикатор кнопки home до 23 pt. Хотя большинство пользователей редко переключается в ландшафтный режим на iPhone X, все еще существует большое количество сценариев, когда нужен именно этот режим.
Например, для просмотра горизонтальных фотографий, полноэкранных видео или для чтения статей с большими текстами. После того, как заканчивается просмотр, пользователь интуитивно возвращается на портретную ориентацию экрана, особенно если устройство удобно поддерживается в ландшафтной ориентации.
Если ваше приложение уже адаптировано под iPad, почему тогда не адаптировать его и под ландшафтную ориентацию iPhone? Огромная выгода с минимальными усилиями, так как большинство приложений разработано с учетом адаптивности макетов.

Веб-сайты в ландшафтном режиме
Если вы продуктовый дизайнер, скорее всего вы работаете с Вебом. При обычном просмотре в режиме ландшафтной ориентации в iPhone X ваш сайт будет иметь очень много пустого места с левой и правой сторон экрана. Это происходит, потому что безопасные зоны появляются автоматически, чтобы избежать обрезки контента, от чего все становится еще хуже. Чтобы избежать этого, Apple разработала гайд для адаптации вашего сайта под iPhone X в ландшафтной ориентации. В целом, вы можете расширить ваш фон, чтобы он заполнял весь экран, в то время, как сам контент будет находится в пределах безопасной зоны.

Скругленные углы экрана
Контент также может обрезаться из-за скругленных углов экрана iPhone X. Если вы не скрываете статус бар или индикатор кнопки Home, то вы не столкнетесь с такой проблемой. Однако, для полноэкранных приложений, таких как Камера, будет важно оставлять отступы в углу экрана. Скругления углов заданы радиусом 16 pt, такой же радиус скругления также рекомендуется для использования в кнопках.

Просматривайте ваши приложения на симуляторе iOS
IPhone X еще не вышел. Скорее всего, после открытия продаж устройства быстро раскупят, и они будут недоступны для большинства из нас. Не имея на руках нужного устройства, чтобы протестировать на нем свой дизайн, остается только использовать симулятор iOS. Вы можете просмотреть свое приложение или веб сайт, установив Xcode .

“Гамбургер” меню больше не нужны
За последнее десятилетие дизайнерам приходилось бороться за каждый пиксель на крошечном экране первого iPhone. Многие решили полностью опустить Tab bar, потому что для него требовалось слишком много вертикального пространства. Применив немного креатива, некоторые из них придумали кнопку, которая будет выезжать слева. Это было рождение знаменитого Гамбургер меню. Сначала это было весело и свежо, но в плане юзабилити это был настоящий кошмар. Больше кликов для того, чтобы достичь скрытых под кнопкой экранов. В результате, использование вторичных вкладок снизилось, так как часто люди забывали о том, что там может быть больше содержимого.
С появлением больших экранов смартфонов, пользователю стало сложнее использовать его с помощью одной руки.
Apple даже реализовала функцию опускания Navigation Bar по двойному тапу кнопки Home, при этом весь пользовательский интерфейс приложения также двигался вниз. Это было сделано для того, чтобы пользователь мог добраться до навигации с помощью большого пальца. Затем эта функция преобразовалась в вызов меню по двойному тапу. Гамбургер меню обычно располагался в левом верхнем углу экрана и добраться до него было крайне сложно. А сейчас, когда экраны стали гораздо больше, больше нет нужды бороться за место для контента. Tab bar - самый очевидный способ заменить Гамбургер меню, так как места для него сейчас достаточно. iPhone X подтверждает это направление. Если в вашем приложении есть несколько разделов, то нет никаких причин чтобы не использовать Таб бар. В iOS 11 Tab bar в ландшафтной ориентации экрана занимает даже меньше места.
Гамбургер меню очень распространены в вебе, и возможно это одна из причин почему мобильный веб опыт не догнал нативный опыт.
Даже React Native использует нативные контролы, которые являются фантастическим направлением в Веб технологии. Однако в iOS и особенно в iPhone X, вам нужно использовать Таб бар.

Адаптивные макеты и многозадачность
Сейчас, когда постоянно увеличивается количество разрешений для экранов с которым приходится иметь дело, очень важно делать ваши макеты адаптивными. Используя такие инструменты как Constraints в Sketch и Auto Layout в Xcode вам придется проектировать экран в расчете на то, что экран будет гибким и при необходимости может отображать дополнительное меню.
Stack Views

Разрешения экрана iPhone
Всего в линейке iPhone 5 главных разрешений: 320 x 480 pt (iPhone 4), 320 x 568 pt(iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) and 375 x 812 pt (iPhone X). Макет не масштабируется, а расширяется в зависимости от разрешения. Например панель навигации адаптируется по ширине, но сохраняет ту же высоту. Элементы внутри остаются неизменными. iPhone 8 Plus единственный телефон который по поведению больше похож нам iPad в ланшафтном режиме. Иначе говоря, навигация может появится слева, заменяя собой Таб бар.

Иконки приложений
Иконка приложения используется для создания стиля вашего приложения. Это первое, что видят пользователи, когда начинают работу с приложением. Она отображается на домашнем экране, в App Store, Spotlight и настройках.
Размеры иконок
Разрешение @1x больше не поддерживается для iPhone, поэтому вам не нужно создавать для него иконку.
Иконки приложений сейчас имеют только два разрешения: @2x и @3x. Существует три типа иконок: иконка приложения, иконка spotlight и иконка для настроек. Для iPad используются @1x и @2x.

Супер-эллипс
Начиная с iOS 7 круглые углы у иконок заменены формой эллипса. Если присмотреться, то видно, что уголки скругляются плавно. Поэтому не экспортируйте значки с маской, так можно получить черные области по краям. Лучше экспортировать квадратной формы.

Сетка для иконок
Apple использует правило золотого сечения в некоторых иконках. Это является гарантией хороших пропорций, но не является строгим правилом. Даже Apple не всегда его придерживается.

Цвета
IOS использует яркие цвета для того, чтобы иконки выделялись. Такие цвета хорошо работают как на белом, так и на чёрном фоне. Имейте ввиду, что яркие цвета должны использоваться редко, только в качестве призыва к действию и на минимально загруженном фоне. Приблизительно, только 10-20% всего дизайна может быть цветным, или же они будут слишком сильно конкурировать с контентом.
IOS часто использует нейтральные цвета для отображения фона или зоны меню. Хорошо контрастирующий чёрный текст против белого фона - лучшее средство для комфортного чтения. Наконец, для выделения кнопок используется пастельный синий цвет.

Системный шрифт
Системный шрифт теперь называется SF Pro Text для текстов с кеглем шрифта, меньше, чем 20 pt, и SF Pro Display для шрифта с кеглем 20 pt и больше. Важно отметить, что теперь при использовании системного шрифта, вы получаете доступ к динамическому шрифту (Dynamic Type), который позволяет шрифту настраиваться в соответствии с предпочтением пользователя.

Кнопки и размеры шрифтов
Главное правило: 44pt для кнопок, 12pt для маленького текста, 17pt для контента и 20pt+ для заголовков.

Расстояние между элементами и положение
Главное правило - придерживаться отступов в 8pt от края экрана и между элементами. Это создаёт достаточно воздуха, что облегчает восприятие контента на странице, а текст делает более читабельным. Также, UI элементы и текст должны располагаться по общей базовой линии.

Status Bar
Рекомендовано включать статус бар на тех экранах, где возможно это сделать. Пользователи полагаются на него при просмотре такой важной информации, как уровень заряда, сигнал сети, время. Текст и иконки могут быть как белого, так и чёрного цвета, но фон может быть любого цвета или даже сливаться с баром навигации.

Navigation Bar
Бар навигации - это быстрый доступ к информации об экране. Левая часть бара может быть использована для размещения кнопок «Назад», «Профиль», «Меню», тогда как правая часть может использоваться для кнопок действия: «Добавить», «Изменить», «Готово». Важно, что если вы используете одну из системных иконок, то нет необходимости создавать ассеты для них.
Так же, как и в статус баре, фон может задаваться любым цветом, и обычно имеет тонкое размытие, чтобы текст всегда читался. Когда бар навигации создаётся вместе со статус баром, оба фона объединяются.

Поиск
Когда у вас достаточно много содержимого на странице необходимо обязательно добавлять возможности поиска по содержимому.

Тулбар
Тулбар используется в качестве дополнительного места для размещения активных кнопок и показа состояния экрана.

Таб бар
Таб бар - это главная навигация между экранами. Избегайте гамбургер-меню, если у вас всего несколько элементов. Меню, которое видно сразу, увеличивает количество переходов по пунктам этого меню, поскольку очевидное всегда выигрышнее. Кроме этого, лучше добавляйте текст к иконкам меню, так как большинство пользователей не могут распознать символы, особенно, когда они не стандартные.

Состояния
Когда элементы меню не активны, иконки должны быть серыми. Например, как на картинке - они привлекают меньше внимания.

Вид таблицы
Табличный вид наиболее часто используемый вид для пролистывания контента. Многие приложения используют формат табличного отображения. Этот вид стандартен, а также настраиваем вплоть до самых мелких элементов.

Основные стили
На базовом уровне Вы можете использовать некоторый набор предустановленных стилей и особенностей.

Разделы
Элементы могут быть сгруппированы с заголовком сверху и описанием ниже.

Collection View
Когда нужно разместить контент в виде таблички по строкам и столбцам, можно использовать Collection View. Он поможет вам в создании лэйаута мечты.

Варианты лэйаутов Collection View
Если коллекция не одна, можно создать комбинацию Collection View. Возможности безграничны.

Модальные окна
Диалоговое окно предупреждения используется для передачи важной информации и требует от пользователя совершения немедленного действия. Диалоговые окна такого типа должны содержать краткую и емкую информацию, а действия должны быть очевидными.

Модальные окна активности
Диалоговое окно активности позволяет обмениваться контентом (текстом, изображениями, ссылками) через Airdrop, различные приложения (например, Mail, Facebook, Twitter), а также добавить в избранное, в закладки и др. Внешний вид окна настраивать нельзя, а функции можно.

Полноэкранные модальные окна
Если информации много, можно использовать модальные окна на весь экран. Такие окна обычно открываются и закрываются с помощью анимации (они могут выезжать, появляться и исчезать, переворачиваться, пролистываться). Как и другие модальные окна, эти также должны быть предельно краткими и емкими, их должно быть легко скрыть.

Клавиатуры
Клавиатура используется для ввода информации в текстовые поля. Она легко кастомизируется под ввод разных видов информации, например, ссылки, эмейлы, номера телефонов, эмоджи. Есть возможность выбрать светлую или темную тему и надпись на кнопке подтверждения (по умолчанию «ввод» или «return» в англ.).

Если вариантов выбора много, можно использовать Picker. Он особенно удобен для дат, когда нужно ввести сразу три поля (число, месяц, год).

Segmented Control
Если Tab Bar используется для переключения между основными разделами, то данный контрол для переключения между подразделами.

Слайдеры
Слайдеры – это интерактивные контролы, которые не очень точны, но чрезвычайно удобны для быстрых настроек, таких как звук или яркость.

Progress bar
Элемент Progress bar показывает прогресс выполнения действия. Например, при загрузке веб-страницы. Высоту элемента можно настраивать.
Переключатель (Switch)
Используется для быстрого включения и выключения функций. Не подходит ни для каких контекстов кроме вкл./выкл.

Stepper медленнее, но точнее слайдера. Позволяет пользователям увеличивать или уменьшать значение с шагом в один. Граница и заливка настраиваются.
Иконки iOS
Стандартные значки платформы. Они повсеместно используются в iOS и хорошо понимаются пользователями. Использование этих иконок в других целях может смутить пользователей, поэтому очень важно знать, как они используются в iOS.
При создании своих иконок важно использовать хорошо знакомые символы. Кроме того, рекомендуется дополнять их небольшим текстом в 10pt или больше.

Эти шаблоны полезны не только для обучения. Вы можете их использовать и кастомизировать под свои нужды.
Набор IOS 11 GUI от APPLE
Если вы создаете дизайн для iOS, то захотите использовать , такие как панели статуса, навигации и вкладок.

Набор IOS 11 GUI от GREAT SIMPLE STUDIO
Перевод выполнен UX/UI дизайнерами компании Викторией Шишкиной, Ксенией Валякиной и Анастасией Овсянниковой
Сразу после появления первых beta-версий iOS 7 год назад, создатели джейлбрейк-разработчики начали массово выпускать твики для того, чтобы . Некоторые пользователи, которые в силу определенных обстоятельств до сих пор пользуются «шестеркой», и по сей день устанавливают их на свои устройства.
Вконтакте
Итак, для того, чтобы получить интерфейс iOS 6 на iPhone, iPad или iPod Touch с джейлбрейком, необходимо изменить следующие элементы iOS:
1.
Иконки и индикатор сети
можно вернуть при помощи приложения Winterboard
и . На сегодняшний день есть сразу несколько альтернативных дополнений, на мой взгляд, самым качественным является iOS 6 Complete for iOS 7
из стандартного репозитория BigBoss
. Помимо знакомых иконок тема возвращает привычный индикатор сети вместо «парада планет» в левом верхнем углу экрана. 2. Тени под иконками
. Классические ярлыки не смотрятся без характерной тени на рабочем столе. За её добавление отвечает твик IconOmatic
из репозитория Modmyi.com. Большое количество параметров не оставит равнодушными любителей кастомной настройки iOS. В опциях можно отрегулировать размер, направление и насыщенность теней под ярлыками.
2. Тени под иконками
. Классические ярлыки не смотрятся без характерной тени на рабочем столе. За её добавление отвечает твик IconOmatic
из репозитория Modmyi.com. Большое количество параметров не оставит равнодушными любителей кастомной настройки iOS. В опциях можно отрегулировать размер, направление и насыщенность теней под ярлыками.
3. Статус бар . Вернуть былую прозрачность «верхней полоске» в iOS можно при помощи простого расширения SixBar . Твик распространяется в источнике BigBoss бесплатно и добавляет прежний оттенок для строки с системными индикаторами.
4. Док панель
. Появившаяся в iOS 7 подложка под иконками внизу экрана стала сильно напоминать классический Док из первых версий системы. Однако, многим по душе прозрачная полочка с отражением иконок. Для её переноса в iOS 7 можно установить твик из репозитория BigBoss
. 5. Экран блокировки
. Знакомый слайдер для разблокировки устройства и подложку под часами можно вернуть при помощи расширения . Твик также заменит интерфейс уведомлений и экрана ввода пароля блокировки. У дополнения имелся один небольшой недостаток — отсутствие поддержки кириллицы, который устранили в последнем обновлении твика.
5. Экран блокировки
. Знакомый слайдер для разблокировки устройства и подложку под часами можно вернуть при помощи расширения . Твик также заменит интерфейс уведомлений и экрана ввода пароля блокировки. У дополнения имелся один небольшой недостаток — отсутствие поддержки кириллицы, который устранили в последнем обновлении твика. 6. Панель многозадачности
. Переключение стало настоящим яблоком раздора между почитателями техники Apple. Одни считают карточный интерфейс отличным решением, а другие — усложнением работы с устройством. Чтобы вернуть многозадачность из iOS 6, а точнее, максимально приблизить дизайн панели к классическому виду, можно установить твик .
6. Панель многозадачности
. Переключение стало настоящим яблоком раздора между почитателями техники Apple. Одни считают карточный интерфейс отличным решением, а другие — усложнением работы с устройством. Чтобы вернуть многозадачность из iOS 6, а точнее, максимально приблизить дизайн панели к классическому виду, можно установить твик . 7. Клавиатура
. Известный создатель твиков из Cydia Раян Петрич
представил расширение для возврата клавиатуры из iOS 6 в iOS 7. Дополнение позволяет установить классические кнопки для каждого из установленных приложений в системе. Для загрузки твика потребуется добавить репозиторий rpetri.ch/repo
в параметрах Cydia
.
7. Клавиатура
. Известный создатель твиков из Cydia Раян Петрич
представил расширение для возврата клавиатуры из iOS 6 в iOS 7. Дополнение позволяет установить классические кнопки для каждого из установленных приложений в системе. Для загрузки твика потребуется добавить репозиторий rpetri.ch/repo
в параметрах Cydia
. 8.
Интерфейс приложений.
Дизайн стандартных приложений системы можно вернуть с помощью расширения. Пока твик способен изменить дизайн приложения Настройки и Фото, в будущем заявлена поддержка других стандартных программ iOS.
8.
Интерфейс приложений.
Дизайн стандартных приложений системы можно вернуть с помощью расширения. Пока твик способен изменить дизайн приложения Настройки и Фото, в будущем заявлена поддержка других стандартных программ iOS. 9. Слайдер выключения
. Не самый часто используемый элемент в системе, так же подвергся переработке в iOS 7. Если после установки вышеуказанных дополнений он будет «мазолить» глаза — установите твик , который позволяет не только вернуть классический вид панели выключения iPhone или iPad, но и добавить в него дополнительные возможности. Отдельные слайдеры для респринга и перезагрузки включаются в параметрах твика.
9. Слайдер выключения
. Не самый часто используемый элемент в системе, так же подвергся переработке в iOS 7. Если после установки вышеуказанных дополнений он будет «мазолить» глаза — установите твик , который позволяет не только вернуть классический вид панели выключения iPhone или iPad, но и добавить в него дополнительные возможности. Отдельные слайдеры для респринга и перезагрузки включаются в параметрах твика. 10. Системные звуки
. Для полноты превращения системы потребуются классические звуки из iOS 6. Загрузить их можно вручную, либо воспользоваться твиками Classic UI Sounds Theme
для Winterboard,
Classico Ringtone
либо UnlockSound7
. После этого останется лишь найти, скачать и установить обои из iOS 6. Сделать это можно, не прибегая к твикам.
10. Системные звуки
. Для полноты превращения системы потребуются классические звуки из iOS 6. Загрузить их можно вручную, либо воспользоваться твиками Classic UI Sounds Theme
для Winterboard,
Classico Ringtone
либо UnlockSound7
. После этого останется лишь найти, скачать и установить обои из iOS 6. Сделать это можно, не прибегая к твикам.
На данный момент остается лишь один классический элемент «шестерки», который нельзя перенести в iOS 7 — папки. Реализовать более удобные и вместительные папки пока не под силу мастерам твиков из Cydia.
Если Вам известны другие твики, позволяющие вернуть дизайн iOS 6 в iOS 7 — делитесь их названиями в комментариях.