
Как называется по другому шлюз в банке. Что такое платежный шлюз
Легко потеряться написания кода JavaScript без отладчика.
JavaScript ОтладкаТрудно писать код JavaScript без отладчика.
Ваш код может содержать синтаксические ошибки или логические ошибки, которые трудно диагностировать.
Часто, когда JavaScript код содержит ошибки, ничего не произойдет. Там нет никаких сообщений об ошибках, и вы не получите никаких указаний, где искать ошибки.
Как правило, ошибки будут происходить, каждый раз, когда вы пытаетесь написать какой-то новый код JavaScript.
JavaScript DebuggersПоиск ошибок в программном коде называется отладки кода.
Отладка не так просто. Но, к счастью, все современные браузеры имеют встроенный отладчик.
Встроенные отладчики можно включать и выключать, заставляя ошибок, чтобы сообщить пользователю.
С помощью отладчика, вы можете также установить контрольные точки (места, где выполнение кода может быть остановлен), и исследовать переменные в то время как код выполняется.
Обычно, в противном случае следуйте инструкциям, приведенным в нижней части этой страницы, вы включите отладку в браузере с помощью клавиши F12, и выберите "Консоль" в меню отладчика.
Если ваш браузер поддерживает отладку, вы можете использовать console.log() для отображения значений JavaScript в окне отладчика:
примерMy First Web Page
a = 5;
b = 6;
c = a + b;
console.log(c);
В окне отладчика, вы можете установить точки останова в коде JavaScript.
На каждой контрольной точке, JavaScript прекратит выполнение, и позволит вам исследовать значения JavaScript.
После изучения значения, вы можете возобновить выполнение кода (как правило, с помощью кнопки воспроизведения).
Отладчик Ключевое словоОтладчик ключевое слово останавливает выполнение JavaScript и вызовы (если таковые имеются) функции отладки.
Это имеет ту же функцию, установив точку останова в отладчике.
Если отладка не доступна, оператор отладчик не имеет никакого эффекта.
С отладчик включен, этот код перестанет выполняться прежде, чем он выполняет третью строчку.
Основные браузеры "Инструменты отладкиКак правило, вы включите отладку в браузере с F12, и выберите "Консоль" в меню отладчика.
В противном случае выполните следующие действия:
Chrome- Откройте браузер.
- В меню выберите инструменты.
- И, наконец, выберите Console.
- Откройте браузер.
- Перейти на веб-странице:
http://www.getfirebug.com - Следуйте инструкциям, как:
установить Firebug
- Откройте браузер.
- В меню выберите инструменты.
- Из инструментов, выбрать инструменты для разработчиков.
- И, наконец, выберите Console.
- Откройте браузер.
- Перейти на веб-странице:
http://dev.opera.com - Следуйте инструкциям, как:
добавить кнопку консоли разработчика на панель инструментов.
- Откройте браузер.
- Перейти на веб-странице:
http://extensions.apple.com - Следуйте инструкциям, как:
установить Firebug Lite.
- Перейти к Safari, Настройки, Дополнительно в главном меню.
- Установите флажок "Включить Показать меню в строке меню Разрабатывать".
- Когда новая опция "Develop" появляется в меню:
Выберите "Show Error Console".
Рассказываем, как использовать панель Chrome Devtools удобна для отладки.
Поиск и исправление ошибок может быть затруднительным для новичков. Если думаете, что использовать console.log () для отладки кода лучшее решение, то вы неправы.
В этой статье мы расскажем об отличных инструментах Google Chrome Devtools для дебаггинга Этот процесс является гораздо более эффективным способом решения данной проблемы.
Приводим здесь всего один простой пример использования отладки, но его можно применить к любой задаче.
Шаг 1: Воспроизведите багВоспроизведение багов всегда является первым шагом к отладке. Это означает найти последовательность действий, приводящих к ошибке. Процесс может быть долгим, поэтому старайтесь его оптимизировать.
Чтобы самому проделать действия из этого туториала, сделайте следующее:
- Вот веб-страница , с которой мы будем работать в этом уроке. Не забудьте открыть её в новой вкладке;
- Введите число 5 в поле «Number 1»;
- Введите число 1 в поле «Number 2»;
- Кликните на кнопку «Add»;
- Посмотрите, вам говорят, что 5+1=51;
Упс, очевидно, что это неверно. Результатом должно быть число 6, эту ошибку и нужно исправлять.
Шаг 2: Приостановите выполнение с помощью точки остановаDevTools позволяют остановить выполнение кода в процессе и посмотреть значения всех переменных в этот момент времени. Инструмент для приостановки кода называется брейкпоинтом. Попробуйте:
- Вернитесь на нашу тестовую страницу и включите DevTools, нажав Cmd + Option + I (Mac) или Ctrl + Shift + I (Windows, Linux);
- Перейдите к вкладке «Sources»;
- Разверните «Event Listener». DevTools раскроет список категорий событий, таких как анимация и буфер обмена;
- Поставьте флажок в ячейке «click»;
- Вернувшись к странице, снова прибавьте «Number 1» и «Number 2». DevTools приостановит демонстрацию и выделит строку кода на панели «Sources». DevTools выделит эту строку кода:
function onClick() {
function onClick () {
Почему так происходит?Когда вы выбираете «click», вы устанавливаете брейкпоинты, зависящие от событий типа click к каждому элементу, который имеет для него обработчик.
Шаг 3: Выполните пошаговую отладкуОдна из распространенных причин, по которой возникают ошибки заключается в том, что скрипт выполняется не в том порядке, как вы думаете. Избежать этой проблемы можно, понаблюдав за исполнением кода строчка за строчкой. Пробуем:
- На панели «Sources» нажмите «Step into next function call button»
Эта кнопка позволит последовательно отследить выполнение функции onClick. Остановите процесс, когда DevTools выделит следующую строку кода:
if (inputsAreEmpty()) {
if (inputsAreEmpty () ) {
- Теперь нажмите кнопку «Step over next function call button»;
Теперь DevTools знает, что нужно выполнить inputAreEmpty (), без дебаггинга его содержимого. Обратите внимание, что DevTools пропускает несколько строк кода. Это происходит потому, что inputAreEmpty () возвращает false, поэтому блок if не выполнялся.
Это и есть суть пошаговой отладки кода. Если вы посмотрите на код в get-started.js, то увидите, что ошибка, вероятно, находится где-то в функции updateLabel(). Вместо того, чтобы переходить через каждую строку кода, вы можете использовать другой тип брейкпоинта, чтобы остановить процесс ближе к месту ошибки.
Шаг 4: Выберите другую точку остановаТип line-of-code является наиболее популярным брейкпоинтом. Если вы знаете, где может быть ошибка, используйте этот тип:
- Посмотрите на последнюю строку кода в updateLabel (), которая выглядит так:
label.textContent = addend1 + " + " + addend2 + " = " + sum;
label . textContent = addend1 + " + " + addend2 + " = " + sum ;
- Слева от этого кода вы увидите номер строки: 32. Нажмите 32. Теперь DevTools всегда будет приостанавливаться до выполнения этой строки кода;
- Нажмите кнопку «Resume script execution button». Сценарий продолжит выполняться, до следующей строки кода с брейкпоинтом;
- Посмотрите на строки кода в updateLabel (), которые уже выполнены. DevTools выводит значения addend1, addend2 и sum.
- На панели «Sources» выберите вкладку «Watch»;
- Затем нажмите «Add Expression»;
- Введите typeof sum;
- Нажмите enter. DevTools покажет typeof sum: «string». Это значение является результатом Watch Expression.
- В редакторе кода на панели «Sources» замените var sum = addend1 + addend2 на var sum = parseInt (addend1) + parseInt (addend2) ; Это строка №31.
- Нажмите Cmd + S (Mac) или Ctrl + S (Windows, Linux), чтобы применить изменения. Фон кода изменится на красный, чтобы показать, что сценарий был изменен в DevTools;
- Нажмите «Deactivate breakpoints»
- Нажмите «Resume script execution».
- продолжить выполнение программы
- пошагово пройтись по всем этапам выполнения программы - строка за строкой
- выйти из текущей функции, в которой вы находитесь
- перейти к выполнению следующей функции
Значение суммы выглядит подозрительно. Похоже, оно оценивается не как число, а как строка. Это ещё одна частая причина ошибок.
Шаг 5: Проверьте значения переменныхРаспространенной причиной ошибок является то, что переменная или функция генерируют не то значение, которое нужно. Многие разработчики используют console.log (), чтобы посмотреть, как меняются значения, но console.log () для этого плохо подходит, как минимум по двум причинам: во-первых, может потребоваться вручную редактировать код с большим количеством вызовов console.log (), во-вторых, вы можете не знать, какая переменная связана с ошибкой, поэтому придётся выводить сразу несколько переменных.
Одной из альтернатив console.log в DevTools является Watch Expressions. Используйте Watch Expressions для отслеживания изменений значений переменных. Как следует из названия, Watch Expressions не ограничивается только переменными. Вы можете сохранить любое допустимое выражение JavaScript в Watch Expression:

Как и предполагалось, sum расценивается как строка, а не как число. Это та самая ошибка, о которой мы говорили выше.
Ещё одной альтернативой DevTools для console.log () является консоль. Разработчики часто используют её для перезаписи значений переменных при отладке. В вашем случае консоль может быть удобна, чтобы проверить способы исправить ошибку. Пример:
 Шаг 6: Внесите исправления
Шаг 6: Внесите исправления
Вы определили где ошибка. Осталось только исправить её, отредактировав код и перезапустив демо. Вы можете редактировать код JavaScript непосредственно в пользовательском интерфейсе DevTools:
Цвет поменяется на синий. В этом режиме, DevTools игнорирует любые брейкпоинты, которые вы установили.
Впишите в поля числа, протестируйте. Теперь всё должно работать как следует!
Способность отладки кода является важным навыком разработчика. Важно понимать и использовать широкий спектр инструментов отладки, которые существуют для конкретного языка программирования.
К сожалению, отладка может показаться не столь очевидной при работе с JavaScript за пределами полноценной среды IDE. По крайней мере - на первый взгляд.
В данной статье будет рассмотрен вопрос, как можно выполнять отладку JavaScript-кода в инструменте Google Chrome Dev Tools и в редакторе кода Visual Studio Code .
Примечание переводчика: перейдя по этой ссылке, можно ознакомиться с видеоверсией данной статьи Debugging JavaScript in Google Chrome and Visual Studio Code на английском языке.
ПредустановкиВ этой статье процесс отладки будет рассмотрен на примере тестового приложения под названием «Quick Chat»:

У вас есть два способа работы с этим приложением. Вы можете самостоятельно создать его, воспользовавшись этой серией видеоуроков . Или же вы можете использовать исходный код уже готового приложения «Quick Chat»:

Какой бы вариант вы не выбрали, вам потребуется локально запустить приложение «Quick Chat».
Вы можете запустить приложение из-под Node.js (как это делаю я ). Или воспользоваться плагином под Visual Studio Code под названием Live Server .
Если вы новичок в работе с этим плагином, то можете научиться работать с ним при помощи этого видео - Live Server Extension in Visual Studio Code .
Примечание переводчика: видео на английском языке.С технической точки зрения я неправильно получаю имя пользователя, используя для этого usernameInput.text вместо правильного варианта usernameInput.value . Если бы я допустил такую ошибку в реальной жизни, моей первой мыслью было бы воспользоваться инструментом console.log() .
Но это не совсем тот случай, который мог бы мне помочь, как вы можете увидеть на изображении ниже. Если же использование console.log() было также вашей первой мыслью - вы попали по адресу и правильно делаете, что читаете эту статью!
Основы отладки
Начнем с основ. Идея отладки заключается в том, что внутри программного кода можно устанавливать так называемые точки останова (breakpoints ) для того, чтобы остановить выполнение программы в определенном месте.
Это дает вам, как разработчику, возможность взглянуть на текущее состояние приложения и проверить, например, значения переменных в нём. Вы даже можете сделать еще больше и отследить любые переменные по своему выбору, чтобы всякий раз, когда приложение останавливается, вы могли проверить значения этих переменных.
После установки точки останова (breakpoint ) в коде, как правило, есть несколько вариантов дальнейших действий:
У вас также будет доступ к просмотру стека вызовов (call stack ). Другими словами, поскольку в программе функции могут вызывать на исполнение другие функции, то можно просмотреть историю вызовов этих функций.
Отладка в Google ChromeЧтобы начать отладку приложения в браузере Google Chrome , добавьте в обработчике события кнопки clickBtn оператор debugger , как показано ниже:

Когда выполнение программы дойдет до строки с оператором debugger , приложение будет приостановлено и автоматически активируются инструменты отладки браузера Google Chrome.
Обратите внимание, что приложение в окне браузера закрашено серым цветом, чтобы показать, что оно приостановлено. Также обратите внимание, что вкладка Sources в Chrome Dev Tools открылась автоматически:

Давайте разберемся, что мы видим на вкладке Sources .
Вкладка SourcesПервое, что вы могли заметить на этой вкладке - это копию исходного кода приложения. Это код, который браузер загрузил и с которым он работает.
Вы также можете заметить, что строка кода с оператором debugger подсвечена синим цветом, чтобы сообщить нам, что выполнение приложения остановлено на данном участке кода:

Браузер Google Chrome предоставляет нам возможность просматривать исходный код приложения. Имея перед собой исходный код, можно установить в нем точки останова .
Точка останова предназначена для обозначения места, на котором нужно остановить выполнение программы. Оператор debugger , который мы использовали в примере выше, функционирует как точка останова , но в исходном коде приложения такая точка останова необязательно должна быть только одной.
Точка останова - преднамеренная остановка или приостановка выполнения программыЧтобы добавить точку останова , нужно выполнить клик мыши на gutter - поле слева от нумерации строк кода. Как только вы выполните это действие, то заметите, что браузер Google Chrome автоматически добавил эту точку останова в список «Breakpoints»:
Вкладка Scope
На вкладке «Scope» вы можете отслеживать переменные в своем приложении. Обратите внимание, что на этой вкладке есть три раздела: локальная область видимости (Local ), глобальная область видимости (Global ) и раздел сценариев (Script ).
В разделе сценариев вы можете отслеживать переменные в области видимости текущего скрипта:

Большую часть времени процесса отладки приложения вы будете проводить именно в этой вкладке. Это гораздо более эффективная альтернатива использованию многочисленным console.log() .
Вкладка WatchКак уже упоминалось ранее, помимо просмотра переменных на вкладке «Scope», вы также можете определить переменные, значения которых вы хотели бы отслеживать на всем этапе выполнения программы.
Добавляя переменную на вкладке «Watch», каждый раз, когда вы устанавливаете точку останова, вы можете быстро проверить значение этой переменной (которая может иметь значение undefined в зависимости от того, где вы находитесь в коде).
Нажмите значок плюса и введите имя переменной, которую необходимо отслеживать, в нашем случае это usernameInput:
Пошаговое выполнение, стек вызовов и список точек останова
Раздел вкладки «Sources», расположенный в левом нижнем углу окна отладчика, позволяет просмотреть список точек останова, стек вызовов (call stack ) и т. д.

В стеке вызовов есть только одна функция, которая является обработчиком события для кнопки входа. Функция указана, потому что это единственная функция, которая была вызвана на данный момент. Поскольку одни функции могут вызывать на исполнение другие функции, то эта цепочка будет обновляться соответствующим образом.
Также обратите внимание на кнопки со стрелками в верхней части экрана. Они соответствуют функциям, указанным выше, для продолжения выполнения вашего кода или прохождения по нему по строкам (stepping ). Я бы рекомендовал протестировать немного эти кнопки, чтобы привыкнуть к тому, каким образом можно осуществлять выполнение кода.
Наконец, существуют различные типы точек останова, которые могут быть заданы. Давайте рассмотрим пример создания условной точки останова (conditional breakpoint ), которая будет срабатывать только при выполнении определенного условия.
Например, предположим, что мы хотим предотвратить обработку события на кнопке входа в систему только тогда, когда пользователь пытается войти в систему без ввода имени пользователя.
Мы можем сделать это, щелкнув правой кнопкой мыши на поле gutter и создав точку останова со следующим условием - usernameInput.text === "" :

В случае отладки приложения Quick Chat , если вы нажмете кнопку входа в систему без имени пользователя, будет запущена эта точка останова . В противном случае код будет продолжать выполняться как обычно.
Обратите внимание, что существует ещё больше доступных вариантов точек останова , которые не рассматриваются в данной статье.
Отладка в Visual Studio CodeИнструмент Chrome Developer Tools является одним из лучших в своем роде. Как вы уже видели, он предлагает отличные возможности и функционал для отладки приложения.
Однако командой разработчиков Visual Studio Code была проделана большая работа для того, чтобы сделать процесс отладки в этом редакторе ещё более совершенным.
Мне очень нравится Visual Studio Code и я провожу в нем больше времени, чем в каком-либо другом редакторе кода. Этот процесс включает в себя и отладку.
Чтобы начать отладку кода в VS Code, вам нужно будет установить плагин Debugger for Chrome:

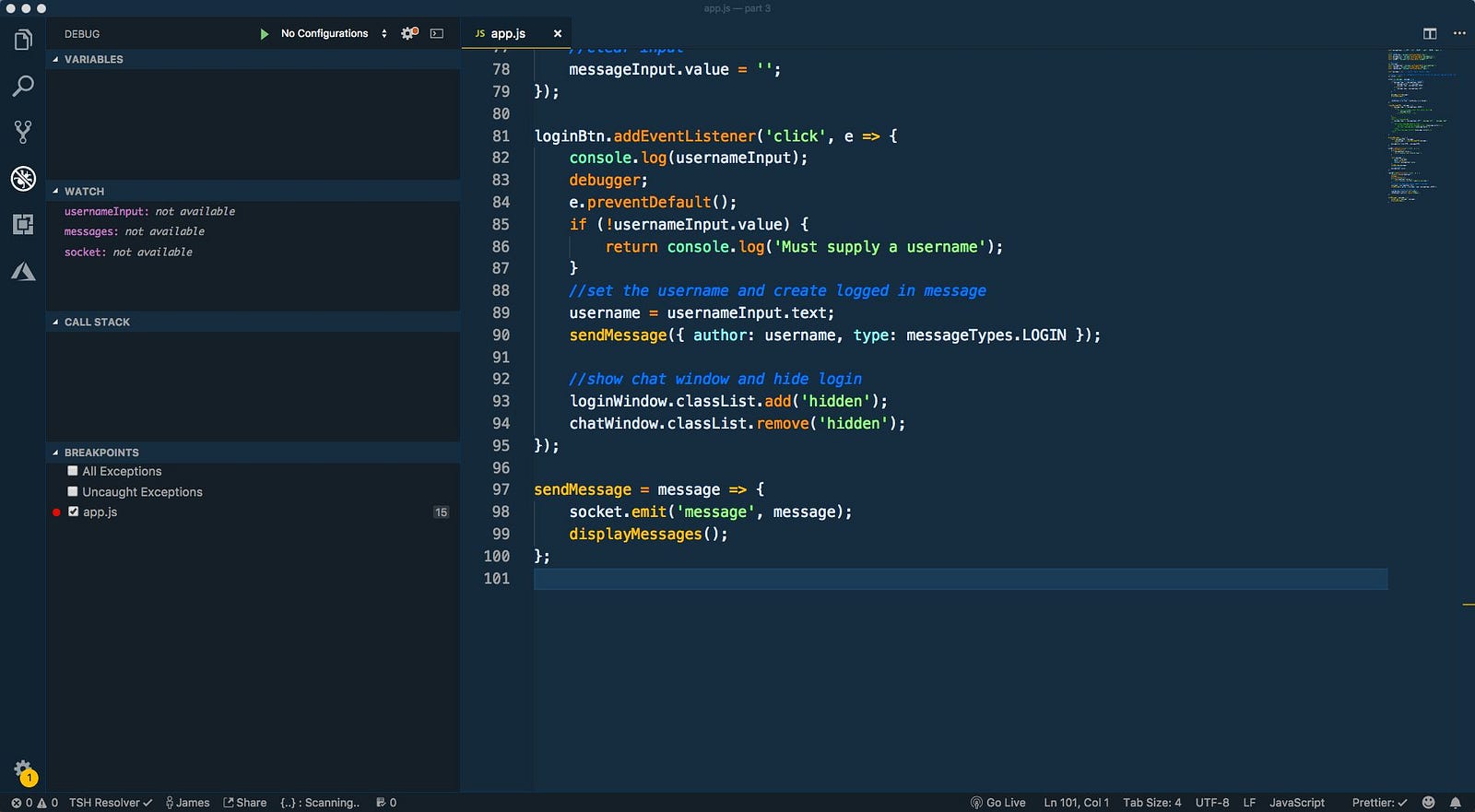
Давайте познакомимся с вкладкой Debug . По умолчанию она расположена на боковой панели редактора. Откройте эту вкладку, нажав на значок, который выглядит как жучок (bug ).
Открыв эту панель, вы увидите инструменты, очень похожие на те, что мы видели в браузере Google Chrome - переменные , стек вызовов , точки останова :
Большинство функциональных возможностей, с которыми мы имели дело в Chrome Dev Tools, также доступны в VS Code.
Теперь, когда мы познакомились с вкладкой Debug , нам необходимо создать конфигурацию, которая укажет редактору VS Code, как ему отлаживать наше приложение.
VS Code хранит конфигурацию отладки в файле launch.json внутри папки.vscode . Чтобы VS Code создал этот файл для нас, в меню редактора откройте выпадающий список «Нет конфигураций» («No Configurations») и выберите «Добавить конфигурацию» («Add Configuration»).
VS Code хранит конфигурацию отладки в файле с именем launch.json внутри папки.vscode
Затем из этого списка выберите пункт «Chrome».