
Как установить OpenCart на локальный веб-сервер OpenServer.
Доброго времени суток, уважаемые читатели моего блога. Любому новичку сложно выбрать сначала хостинг, затем движок, а потом и домен. На изучение этих трех составляющих, как правило, уходят месяцы.
В какой-то момент поиски прекращаются и перед вами встает задача не менее трудная. Сегодня будем разбираться как установить Opencart на хостинг. Я расскажу вам о своем первом опыте интеграции этой , а также предложу два дополнительных варианта.
Не буду долго томить вас прелюдиями. Приступим.
Автоматическая установка на Beget
Если вы только начинаете свой путь в построении сайтов, то я рекомендую вам воспользоваться хостингом, на котором есть возможность автоматической установки опенкарт. Это сильно упрощает работу.
Признаться честно, несмотря ни на что, я столкнулся с небольшими сложностями при установке и потратил на нее несколько часов.
Убежден, что вам будет значительно проще действовать по конкретным инструкциям, нежели мне, но тем не менее вполне вероятно, что и вас будут поджидать неожиданности, если захотите действовать вручную.
Могу предложить вам хостинг Beget, о котором неоднократно слышал, но сам не использовал. Так что вам придется выбирать самостоятельно. С одной стороны неизвестный движок, с другой – проверенный и немного сложный TimeWeb (https://timeweb.ru ), прекрасно зарекомендовавший себя.
Если решитесь на первый вариант, то этот урок поможет разобраться лучше, чем 1000 слов.
Кстати, если хостинг вам не понравится через какое-то время вы сможете перейти на другой. Некоторые компании, например, Sweb оказывают непосильную помощь в переносе. Вы просто просите об этом предполагаемого партнера, и он берет все сложности на себя.
Установка на TimeWeb
Ну а теперь давайте я расскажу вам как я заливал OpenСart на Timeweb . Сперва вы заходите на сайт MyOpenCart в рубрику «Скачать».
Здесь вы увидите два раздела: ocStore и OpenCard. В чем разница? Да ни в чем, просто первая – это русская версия, выпущенная отечественными разработчиками, а вторая на английском. Понятное дело, что нас будет интересовать ocStore. Скачиваем.

Теперь заходим в панель администратора TimeWeb, раздел «Сайты». .

Задаем имя директории и комментарий. Делаете вы это для себя, так что можете задавать любое название. Как правило, разработчики используют домен, чтобы было понятнее что и где лежит.

Кстати, советую вам сразу . Изменения не сразу вступают в силу. После того как вы закончите с установкой может пройти какое-то время, прежде чем вы увидите заветную панель регистрации ОпенКарт.
Теперь нам нужно перейти к «Файловому менеджеру». С вашего позволения я возьму уже существующую папку test.web-god.ru . Это позволит сократить время и быстрее увидеть изменения, которые будут происходить после замены папок и установки.

Я открываю эту папку, а затем и Public_html. Здесь были какие-то файлы, но я их удалил. Вы можете сделать точно также.

Теперь кликаем на «Архиватор» и выбираем «Загрузить и разархивировать».

Находим на компьютере архив с движком и переносим в открывшееся окно, нажимаем «Загрузить».

Здесь нам понадобится только Upload и то временно. На данном этапе можно сразу удалить все остальное и оставить только эту папку.

Заходим в нее и выделяем все документы. Кликаете на первую папку, а затем зажимаете Shift и мышкой щелкаете по последнему файлу.

Выбираете «Правка – Копировать».

Возвращаетесь в предыдущую папку, кликнув сверху на public_html.

Снова «Правка», только на этот раз нам понадобится функция «Вставить».

Теперь можно удалить папку Upload. Хостинг – это не рабочий стол домашнего компьютера, здесь не должно быть лишних папок, неправильных названий и т.п. Все может повлиять на место в поисковой выдаче и правильность отображения портала. Щелкаем по папке Upload.

Выбираем «Файл» и «Удалить».

Кстати, видите папку Install? После завершения загрузки от нее тоже нужно будет избавиться.

Теперь вам нужно найти два файла «Config-dist». Один находится прямо здесь. Кликните по меню «Файл» выберите функцию «Переименовать» и назовите его просто config.php .

Второй файл находится в папке Admin.

Его тоже нужно переименовать в config.php

Ну вот почти и все. Теперь вы просто переходите на сайт, на который устанавливали движок. Введите домен в поисковую строчку и готово. Откроется вот такое меню. Установка практически завешена. Продолжаем.

Если вы правильно переименовали файлы config.php, то в четвертом пункте увидите статус «Доступен для записи».

Осталось только ввести данные. Их можно найти в письме, которое пришло к вам на почту при на хостинге. Если возникают трудности в этом моменте, посмотрите видео из следующей главы.

Чуть ниже, на этой же странице нужно указать логин, и email для входа в панель администратора OpenCart и нажмите «Продолжить».

Ну вот и все, установка завершена. Осталось только ввести логин и пароль, который вы недавно придумывали.

Вот так выглядит сама панель управления.

На самом деле разобраться в установке можно. Несмотря на то, что я устанавливал движок на TimeWeb, непосильную помощь мне оказало видео о установке на Reg.ru , которое я прикрепил чуть ниже. Установка не сильно отличается.
Разница есть, но она не значительная. Так что, если что-то пошло не так, рекомендую посмотреть этот урок.
Установка на Reg.ru и видео, которое поможет во всем разобраться
Лучше один раз увидеть, но, откровенно говоря, видеоуроков о установке опендкарт на хостинги не так много, а уж стоящих еще меньше. Так что рекомендую воспользоваться одним из лучших. Не важно на какой хостинг вы устанавливаете CMS, большинство из них выглядят примерно одинаково.
Ну вот и все. Я искренне надеюсь, что эта статья была вам полезна и вы не встретили на своем пути неприятности и вам удалось справиться с задачей на пять с плюсом. Если же возникли непредвиденные трудности – оставляйте свои комментарии к этой статье и я постараюсь вам помочь.
Установка Opencart на Denwer - это необходимый процесс для тех людей, которые хотят без лишних хлопот создать свой интернет-магазин. А ведь главное, что это всё бесплатно и безопасно.
Порядок установки Opencart на локальный сервер Denwer.
Что такое Денвер, и для чего он предназначен?
Денвер представляет собой набор инструментов, которые обеспечивают возможность создания или редактирования сайта прямо на компьютере даже в оффлайн-режиме .
Установка Денвера
Установить Denwer можно на официальном сайте. После перехода на сайт кликаете на Скачать Денвер 3. Далее вам предлагает выбрать версию. Выбираем новейшую: PHP 5.3. Появляется окно, в котором вас просят указать фамилию и имя и e-mail. ФИО можете указать не настоящие. Нажимаем на кнопку получить ссылку для скачивания.

Открываем почту, которую вы указали. Сообщения приходят быстро, но если оно вам вдруг не пришло, то подождите несколько минут. В письме находится ссылка для установки. Кликаем на ссылку и скачиваем программу . Открываем установленный файл, нажав на значок панели загрузок браузера снизу. В открывшемся окне отвечаем «ДА». Ждём, пока файл установится.
Появилось чёрное окно с командной строкой. Покорно выполняем просьбу программы и закрываем браузер. После закрытия браузера открывается Internet Explorer , и установка продолжается. Нужно выполнять все команды, которые нас просят выполнить. Для начала нас будут просить просто нажать на Enter. Повторится это 3 раза.
Далее напишите после последней строчки латинскую букву «y» (без кавычек). Перед указыванием буквы можете выбрать другую папку для установки . Однако, это актуально для тех, кому надо установить программу на флешку. Затем после слов [Z]:, укажите любую латинскую букву. Это будет выглядеть так: Введите букву будущего виртуального диска [Z]: X.

При просьбе указать 1 или 2 стоит поставить цифру 1. Далее в последней строчке после всего пишем снова латинскую букву «y». Поздравляем вас! Если перед вами появилось окно «Денвер успешно установлен», то вы сделали всё правильно.
Запуск Денвера
Запускаем установленное приложение и открываем браузер . В строке браузера пишете слово localhost, после чего у нас открывается стартовая страница Денвера. Поздравляем ещё раз! Мы полностью запустили Denwer и можем переходить к следующим шагам.
Установка Opencart на Denwer
Переходим к установке Опенкарта на Денвер. Но предварительно, разумеется, мы должны установить сам Опенкарт.
Установка Opencart
Для установки самого Опенкарта вам необходимо перейти на официальный сайт и выбрать самую первую программу. Она самая новая, поэтому её и выбираем.

Мы с вами создавали наш виртуальный диск. В этом примере диск X. Зайдём в него. Открываем папку home. В ней создаём папку, которая будет похожа на название сайта. Для примера назовём папку nastroyvse. Открываем созданную папку. В ней создаём ещё одну папку с названием www. В итоге у нас получилась такая цепочка:
:x/home/nastroyvse/www.
Открываем наш архив. Находим в нём папку upload. Теперь все файлы и папки, которые тут находятся, мы отправляем в нашу папку www. Нажимаем теперь на рабочем столе restart Denwer. И как в прошлый раз в браузере набираем localhost. Прокручиваем страницу вниз и находим раздел утилиты. Нажимаем на заведение новых БД и пользователей MySQL. Заполните данные. После заполнения нажимаем создать БД и пользователя.
ВАЖНО. ПАРОЛЬ АДМИНИСТРАТОРА НУЖНО ОСТАВИТЬ ПУСТЫМ!!!
Поздравляем! Ваша база данных создана! Теперь мы, наконец-то, можем перейти к установке Опенкарта на Денвер. Приступим. Находим уже известные нам утилиты. Выбираем список зарегистрированных сайтов. Появляется список сайтов, в котором нам необходимо выбрать свой (в нашем случае nastroyvse).
Перейдём на первую страницу установки. Жмём continue. На втором этапе установки у нас появилась ошибка. Находим у себя файлы, которые указала нам ошибка. Для этого зайдём в папку www. Один файл будет присутствовать там, а другой в папке admin. Меняем название этих сайтов на config. Опять кликаем continue.
Сейчас будет достаточно сложно, так что будьте внимательны.
ВАЖНО. В открывшемся окне выбираем MySQL и вводим данные, которые мы указали при заведении базы данных в Денвере! Prefix не трогаем! Оставляем какой там был. Вторую часть заполняйте на свой вкус.
Искреннейшие поздравления. Мы установили Opencart на Denwer. Папку install из www можно удалить, ибо нам она больше не нужна.
Надеемся, что эта статья помогла вам в установке Опенкарта. Будем благодарны, если вы поделитесь статьёй со своими друзьями и напишите комментарий. Если у вас имеются вопросы, то мы с радостью на них ответим.
Сегодня же мы бы хотели рассмотреть вопрос установки данной CMS на виртуальный хостинг.
Подготовка к установке
Прежде, чем приступить к установке OpenCart на хостинг, убедитесь, что у вас выполнены следующие условия:
- загружена самая актуальная версия CMS OpenCart
Для того чтобы получить новейшую версию OpenCart бесплатно, перейдите на специальную страницу загрузок на официальном сайте http://www.opencart.com/index.php?route=download/download. Там вы увидите таблицу с перечнем версий, датами их выпуска и ссылками на скачивание. Нажмите на ссылку для скачивания последней версии и сохраните архив (запустится скачивание файла в формате *.zip) на ваш компьютер. Рекомендуется скачивать дистрибутив OpenCart с официального сайта, чтобы случайно не получить в комплекте с ним вредоносное ПО.
- у вас есть аккаунт на хостинге и доменное имя для сайта
Для этого воспользуйтесь услугами , выберите пакет услуг, который подходит для функционирования вашего сайта, зарегистрируйте доменное имя (часто , в качестве бонуса).
Перечень актуальных технических требований всегда можно посмотреть на странице System Requirements на официальном сайте http ://docs .opencart .com /requirements / .
- на сервере создана база данных под управлением
Для создания такой базы данных, зайдите в свою панель управления хостингом (адрес, логин и пароль вам предоставит провайдер) и воспользуйтесь мастером создания баз данных. Неважно, какая именно панель управления используется, в любом случае вам придется проделать определенный набор стандартных шагов: задать имя базы данных, имя и пароль пользователя (запишите эти данные, они потребуются вам при дальнейшей установке CMS OpenCart), дать этому пользователю полные права (all privileges), возможно, указать префикс таблиц и кодировку UTF-8. После того, как вы введете все эти данные, база данных будет создана.
Если все перечисленные выше требования выполнены, то можно приступать непосредственно к загрузке установочных файлов CMS OpenCart на сервер и к установке.
Загрузка файлов OpenCart на сервер
Загрузить файлы OpenCart на сервер можно двумя разными способами, в последствии результат вы получите один и тот же.
- Загрузка через FTP. Если вы выбрали этот тип загрузки, первым делом распакуйте архив с файлами на своем компьютере. Далее с помощью FTP-клиента загрузите их на сервер в папку www/название-вашего-сайта. Недостаток этого способа в том, что процесс загрузки файлов может занять довольно длительное время.
- Можно также загрузить файлы на сервер с помощью специальной утилиты панели управления. Например, в она называется Диспетчер файлов. Загрузите весь архив целиком, не распаковывая его предварительно. Вам нужно будет его распаковать, когда он уже окажется на сервере, также с помощью специальной функции панели управления. Точно так же поместите все файлы в папку www/название-вашего-сайта, как это было указано и для предыдущего способа.
Если вы пока не планируете открывать работающий интернет-магазин, а просто хотите попрактиковаться и изучить возможности данной системы, то вместо реального хостинга можете использовать Denwer - локальный веб-сервер, который можно установить на ваш собственный компьютер. Об мы писали в наших предыдущих статьях.
Установка CMS OpenCart происходит почти автоматически, от вас потребуется минимум действий.
- Для того чтобы начать установку, вам необходимо переименовать два конфигурационных файла. Используя FTP клиент или диспетчер файлов, переименуйте www/название-вашего-сайта/config-dist.php в config.php и www/название-вашего-сайта/admin/config-dist.php в config.php. Если таких файлов нет, то просто создайте в указанных директориях файлы config.php.



Теперь перейдите ко второму блоку данных, расположенному ниже на этой странице - Please enter a username and password for administration. Придумайте и укажите имя пользователя и пароль для главного администратора сайта. Также введите адрес его электронной почты, куда ему будут приходить разнообразные уведомления с сайта и которым он сможет воспользоваться, например, для того чтобы восстановить забытый пароль.
Когда введете всю необходимую информацию, нажмите кнопку «Продолжить» (Continue).

Следует также упомянуть, что некоторые провайдеры, ориентированные на работу с интернет-магазинами, предлагают возможность , в таком случае установка происходит еще проще.
CMS OpenCart - первые шаги
После того, как вы полностью закончили установку CMS OpenCart на хостинг и удалили установочные файлы, можно приступать к наполнению магазина. Для этого зайдите в административную панель вашего сайта, введите в адресной строке браузера http://название-вашего-сайта/admin. Входите под тем логином и паролем, которые указали в процессе установки.
Теперь вы сможете поменять дизайн оформления вашего магазина, воспользовавшись одним из тысяч существующих бесплатных и платных шаблонов, добавить в каталог любые товары с названиями, описаниями, ценами, специальными предложениями и т.д. Словом, здесь есть все для того, чтобы ваш интернет-магазин полноценно функционировал и приносил прибыль его владельцу.
06-06-2018. Обновляю статью, написанную более трёх лет назад. Давно устарела версия описная в этой статье, но статья по прежнему может быть использована для общего понимания, как создать базу данных и как установить OpenCart на сервер по FTP.
Вступление
После регистрации домена и покупки хостинга, о чем я рассказывал в предыдущих статьях и , начинаем создание Интернет магазина на платформе Open Cart на практике.
Где скачать?
Дистрибутив Open Cart забираем на официальном сайте: https://www.opencart.com/index.php?route=cms/download .
Последняя версия 2.0 . Ее объем 11 Mb. Дистрибутив будет в упакованном виде и для установки его нужно распаковать.
Русскую сборку Opencart советую забрать ТУТ: http://opencart-russia.ru/.
Перед установкой нужно проверить программное обеспечение вашего , чтобы магазин мог установиться и работать.
Требования к программному обеспечению сервера хостинга для установки OpenCart 2.0
Для установки и работы Open Cart нужно, чтобы на вашем сервере было следующее программное обеспечение.
- Веб-сервер Apache. Авторы Open Cart рекомендуют использование Apache, но не утверждают, что это обязательно.
- PHP не ниже 5.2.
- Сервер базы данных MySQL.
- Рабочая Curl – библиотека функций включенная в PHP. Поддерживает протоколы ftp, http, https.
Давайте посмотрим, как на практике проверить, вернее, посмотреть программное обеспечение вашего сервера.
Проверка программного обеспечения хостинга
- Идем в панель управления хостингом.
- Все статьи раздела « » я делаю на примерах хостинга с административными панелями управления ISPmanager.
- Открываем ISPmanager сервера.


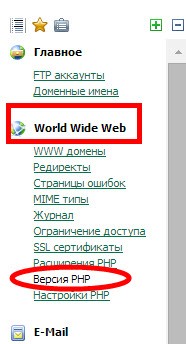
В Меню «World Wide Web» открываем вкладку «Версия PHP». У меня на сервер включен PHP5.4 , что, несомненно, подходит для установки opencart 2.0.
Тип базы данных смотрим в меню: «Инструменты». В панели инструментов, вверху, нажимаем кнопку «Создать» и видим, что нужный тип базы данных MySQL поддерживается. PHP работает, как FastCGI.
Проверили программное обеспечение хостинга, если все подходит, начинаем установку.
Установить OpenCart 2.0 на практике — этапы установки на сервер хостинга
Важно! Установка Open Cart возможна только по FTP протоколу, при помощи любого FTP клиента. Рекомендую бесплатный FTP клиент, FileZilla или WinSCP.
Как установить Open Cart версии 1.5.4.1. я уже рассказывал в статье « ». В этой статье установим Open Cart версии 2.0.0.0. Кое что в установке поменялось. А именно, начиная с версии 1.5.5, некоторые файлы должны быть, переименованы на втором шаге установки (читать чуть ниже): config-dist.php переименовать в config.php и admin/config-dist.php в config.php .
Открываем корневую папку вашего хостинга по FTP. Слева в FTP клиенте открываем папку с дистрибутивом Open Cart.
Содержимое папки upload (Open Cart-2.0.0.0\Open Cart-2.0.0.0\upload\) загружаем в корневую папку вашего Интернет магазина. Если не знаете, где корневая папка ищите папку с файлом index.html. Это заставка хостинга.
Важно! Вы должны загрузить именно, содержимое папки upload, а не всю папку целиком.
Дистрибутив загружен, но FTP не закрываем. Нам еще нужно переименовать файлы.
Инсталляция Open Cart
Дистрибутив Open Cart загружен. Переходим к инсталляции.
В браузере вводим адрес сайта.
Перед нами 4 шага инсталляции.
 установить OpenCart 2 0 — окно 1
установить OpenCart 2 0 — окно 1 Страницы на английском языке, потому что еще нет русифицированного дистрибутива, Open Cart 2.0. В следующей статье () я покажу, как перевести Open Cart 2.0 и дам бесплатно скачать перевод административной и основной части сайта.
На втором шаге инсталляции мы проверяем, чтобы все права были в зелененной зоне.
 установить OpenCart 2 0 — окно 2
установить OpenCart 2 0 — окно 2 
На фото вы видите две проблемы (Status-Missing). Права на два файла неопределенны. Это потому, что начиная с версии 1.5.5, ниже следующие файлы должны быть переименованы:
- config-dist.php в config.php;
- admin/config-dist.php в config.php.
что мы и делаем, при помощи FTP клиента.

Переименовать файлы, можно сразу после загрузки дистрибутива на сервер. Но я специально показал, что будет, если этого не сделать.
Теперь все хорошо и переходим к 3 шагу.

На третьем шаге , мы «тупо» вписываем данные своей созданной базы данных. Ах да, мы ее еще не создали. Не страшно, сейчас сделаем.
Создание базы данных для OpenCart
- Идем в административную панель сервера хостинга.
- В Меню ищем «Инструменты» →Базы данных.
- Жмем вверху кнопку «Создать».


- Создаем базу данных для будущего Интернет магазина. Она должна иметь имя БД, пароль БД, новое имя пользователя. Для пароля можно воспользоваться генератором паролей (кнопка в строке «Пароль»).

- На третьем шаге инсталляции и заполняем данные созданной базы данных. Также заполняем данные для администратора магазина. Они будут нужны для входа в административную часть магазина. Эти данные терять не нужно.
 установить OpenCart 2 0 — окно 3
установить OpenCart 2 0 — окно 3 Заполнили, переходим к 4 шагу инсталляции . А собственно всё. На четвертом шаге видим, что Open Cart установлен, и можно открыть, как сам магазин, так и войти в его административную часть. Для входа в административную часть используем созданные имя администратора и пароль для входа, заданные на 3-м шаге инсталляции.
Важно! После установки магазина удалите папку install из каталога магазина. Она больше не нужна.

Как видите из фото, все открывается и работает, правда все на английском языке. А переводить обе части магазина Open Cart 2.0 будем в следующей статье.
 установить OpenCart 2 0 — проверка
установить OpenCart 2 0 — проверка 

На этом все, теперь вы знаете, как установить OpenCart 2.0 на практике самостоятельно.
Здравствуйте, дорогие читатели! Сегодня мы откроем новый раздел, в котором я буду рассказывать, как бесплатно самостоятельно создать интернет-магазин. А в этой статье мы с вами создадим свой собственный интернет-магазин и рассмотрим подробную установку CMS OpenCart на хостинг. Также вы узнаете, что такое vQmod, как его установить, и зачем он нужен.
На сегодняшний день для того, чтобы создать собственный интернет-магазин, вам не нужно тратить большие деньги на приобретение интернет-магазина под заказ. Процесс создания интернет-магазина стал на столько простым, что справиться с этим сможет почти любой человек. Сейчас существует множество различных систем управления контентом (CMS) для создания интернет-магазинов, однако одной из наилучших (на мой взгляд) признана система OpenCart. Далее вы увидите, насколько простая в установке и пользовании данная система.
OpenCart – это движок для интернет-магазина, установка которого возможна на сервера, поддерживающие PHP5 и MySQL. Данный движок полностью бесплатен. В отличие от подобных платформ, OpenCart – это самостоятельная платформа, по сути, она является отдельным сайтом, направленным только на создание интернет-магазинов. Значительным преимуществом является то, что в интернете вы можете найти огромное количество шаблонов и дополнительных модулей.
Устанавливаем OpenCart на хостинг
Далее мы рассмотрим автоматический способ установки, потому что он значительно проще ручного. Перед тем, как приступить к созданию интернет-магазина, у вас уже должны быть приобретены хостинг и доменное имя. Ранее я рассказывал, (если не регистрировали, то сделайте это) и сейчас для примера я буду использовать тот-же хостинг. В хостинге, который я использую очень удобная административная панель, в которой вы легко разберетесь. При выборе хостинга обязательно нужно проверить, поддерживает ли сервер PHP5 и последнюю версию MySQL. Это является очень важным моментом, потому что без этих составляющих OpenCart работать не будет. Но на нашем хостинге все это есть, поэтому приступим.
Автоматическая установка
Добавление домена

Нажав на вкладку «Домены» перед вами откроется окно с такими полями. В первом поле необходимо выбрать пункт «новый главный домен сайта». В следующем поле вводите ваш домен, на который хотите установить OpenCart. Следующие поля заполнять не нужно, потому что они заполнятся автоматически. Далее нажимаете кнопку «Добавить домен сайта». После этого домен будет успешно добавлен.
Далее вам нужно будет зайти в раздел «WebFTP» (смотрите на иконку рядом с разделом «Домены») и там вы увидите папку с названием вашего доменного имени. Это и есть корневая папка или корневая директория или корень сайта (далее по тексту я буду использовать эти термины). Корневая папка сайта — это папка с названием вашего домена. В ней хранятся все файлы вашего сайта. Запомните это и не переспрашивайте 100 раз, почему у вас не получается (просто у многих одна и та же ошибка, вы все закидываете не в ту папку). Так вот зайдите в корневую папку и там вы увидите после создания домена только лишь 1 файл index.html. Удалите его! Этот файл создался автоматически и он вам не нужен!
Установка CMS при помощи установщика
 Нажимаем на вкладку «Установщик».
Нажимаем на вкладку «Установщик».
- В первом поле вам необходимо выбрать домен, который вы зарегистрировали.
- Путь для установки вам указывать не нужно, он будет добавлен автоматически.
- Далее вам нужно будет выбрать движок для вашего сайта. В подпункте «Магазины» вам будет предложено две версии OpenCart. Я настоятельно рекомендую использовать версию под названием «OpenCart5.6.4 RU», потому что более новая версия появилась не так давно и очень много шаблонов и модулей, поддерживаемых версией OpenCart 1.5, не поддерживаются версией OpenCart 2.0. А за много лет количество очень красивых созданных шаблонов и модулей для старой версии очень выросло. Я уверен, что через некоторое время этот недостаток исправят, однако сейчас рекомендую данную версию.
- В четвёртом поле вводите название вашего сайта (не обязательно домен). Это только информативная составляющая.
- Далее вводите логин и пароль для доступа в административную часть, а также e-mail, куда будут приходить важные сообщения. Логин и пароль рекомендую придумать довольно сложные.
- Далее нажимаете синюю кнопку «Установить CMS».
Завершение
Поздравляю! Вот и всё, OpenCart установлен на ваш хостинг. Все важные данные будут высланы на указанный вами e-mail. Рекомендую сохранить данное письмо, так как в нём будут все данные для доступа к сайту. Как видите, создание интернет-магазина при помощи данной CMS не занимает много времени, не требует особого труда и знаний.

Перейдя по вашему домену, вы увидите стандартный шаблон интернет-магазина с товарами. Для того, чтобы перейти в административную панель, необходимо перейти по адресу: ваш_домен.ру/admin.
 В открывшемся окне нужно вписать логин и пароль, который вы указывали во втором шаге. Данный способ является не очень сложным и его установка занимает немного времени, однако если вы решили всерьёз заниматься бизнесом в интернете, то я рекомендую установить в ручную. Кто-то мне говорил, что использование автоматической установки в магазине, в котором в будущем будет большое количество товаров, существенно замедляет время отклика страниц и время их обновления. Плюс ко всему, устанавливая в ручную, вы хоть как-то начнете знакомиться с структурой папок и файлов движка и научитесь пользоваться хостингом (на будущее полезно).
В открывшемся окне нужно вписать логин и пароль, который вы указывали во втором шаге. Данный способ является не очень сложным и его установка занимает немного времени, однако если вы решили всерьёз заниматься бизнесом в интернете, то я рекомендую установить в ручную. Кто-то мне говорил, что использование автоматической установки в магазине, в котором в будущем будет большое количество товаров, существенно замедляет время отклика страниц и время их обновления. Плюс ко всему, устанавливая в ручную, вы хоть как-то начнете знакомиться с структурой папок и файлов движка и научитесь пользоваться хостингом (на будущее полезно).
Устанавливаем vQmod
Virtual QMod – это механизм, виртуально вносящий правки в исходном коде интернет-магазина. Работает данный мод не очень сложно: он изменяет содержимое файлов не напрямую, а виртуально. При создании XML-файла в нём описывается, что нужно делать данному моду (что заменять). Подобные файлы обрабатываются при загрузке страницы. После этого изменённые файлы будут сохранены как временные, и использоваться при следующих загрузках страниц. По сути, исходные файлы даже не затрагиваются. Система модулей в OpenCart является не самой лучшей, поэтому сейчас почти все модуля делают под vQmod. Если говорить простыми словами, то vQmod нужен для того, чтобы упростить установку модулей и исключить ручную правку файлов. Почему вы должны его устанавливать? Потому что большинство очень полезных и необходимых модулей для интернет-магазина, работают только вместе с этим расширением. Вы не будете видеть, как работает данное приложение, однако в дальнейшем вам оно очень упростит процесс установки многих дополнительных модулей.
Скачивание модуля

Перед установкой модуля его нужно скачать с официального сайта. Сделать это вы можете, перейдя по данной ссылке . Здесь вам нужно скачать самую последнюю версию модуля, нажав на его название. Скачивайте только те файлы, у которых есть приписка «-opencart» (выделено красным прямоугольником).
Распаковка архива в корень сайта

Нажмите на вкладку «WebFTP». Для того чтобы загрузить архив на ваш сайт, нажмите на значок под номером 2. Далее следует выбрать архив с последней версией vQmod и нажать кнопку «Загрузить файл».
Чтобы разархивировать файл нажмите на значок папочки. После этого нужно будет немного подождать, и затем содержимое архива будет находиться в корне сайта. Сам архив можно удалить.
Устанавливаем права 777 и 755

Нажмите на значок под номером 1 возле папки /vqmod. Откроется дополнительное окошко, в котором вам нужно будет проставить все галочки. Это и есть права 777. Эти же действия Вам нужно будет повторить и с папкой /vqmod/vqcache. Ставите все галочки и нажимаете «Изменить права». Далее нужно проставить права для файла /index.php и admin/index.php.

Проставьте права 755 этим файлам. Если возникнет ошибка, то установите права 777.
Установка vQmod
После того, как установили соответствующие права, пропишите в адресной строке браузера такую строчку: http://www.ВАШ_САЙТ.ru/vqmod/install/. Должна появиться такая надпись:

В случае если такая надпись не появилась, перепроверьте правильность установления прав. На этом установка модуля vQmod может быть завершена. Папку с модом удалять не стоит, так как после обновления версии OpenCart вам придётся снова проделывать все те же действия. Также после обновления OpenCart, каждый раз нужно будет запускать инсталятор, то есть прописать строчку, рассмотренную выше, в адресную строку. Для того чтобы установить модуль, который подходит для vQmod, вам нужно будет найти в файлах модуля всё, что имеет расширение.xml, и скопировать это в папку /vqmod/xml. О том, как устанавливать шаблоны и модули, мы поговорим в следующих статьях.
Заключение
Как видите, создание интернет-магазина сегодня стало совсем несложной задачей. Процесс установки довольно простой и не занимает много времени. К плюсам системы OpenCart можно отнести быструю и простую установку, хорошую скорость работы при правильных настройках, гибкость этих же настроек, огромное количество бесплатных модулей и шаблонов, а также простота администрирования и настроек магазина. Добавление товаров является довольно простым процессом. К минусам, если не углубляться в подробности, можно отнести только разве что небольшой функционал. Однако это всё решается скачиванием дополнительных модулей. А дополнение vQmod значительно упростит вам жизнь.
В следующих статьях мы пройдемся по панеле управления движка OpenCart, установим шаблон, дополнительные модули, системы оплаты и т.д. Поэтому подписывайтесь на обновления и не пропустите! Надеюсь, что моя статья будет для вас полезной, и вы создадите свой успешный интернет-магазин! Спасибо за внимание!
С уважением, Шмидт Николай