Как добавить кнопки в фотошопе. Рисуем кнопку · «Мир Фотошопа
06.07.2015 27.01.2018
В этом уроке мы будем рисовать кнопку для сайта определенного стиля. Чтобы идти в ногу со временем стиль был выбран современный, используемый на многих сайтах.
Кнопку нарисовать в фотошопе не проблема. Собственно я покажу метод на примере данной кнопки. Используя знания вы сможете создавать собственные кнопки, подключая и используя свои стили.
Главное чтобы кнопка правильно вписывалась в дизайн сайта или дизайн того, где вы будете её использовать.
Создайте новый документ в фотошопе. Кнопку мы нарисуем с помощью инструмента Прямоугольник со скругленными углами .
![]()
Теперь необходимо настроить инструмент. Цвет я использовал оранжевый — #ff8b00 . А радиус углов установил 4 пикселя .
Теперь рисуем саму кнопку. Размеры делайте с учетом того, какой примерно длинны будет надпись на кнопке — чуть больше, чтобы были уши.
![]()
Теперь сделаем небольшой объем в стиле flat. Парадокс, но объем будет в плоском стиле. Для этого сделайте копию слоя с прямоугольником (CTRL+J ) и тот прямоугольник который ниже по слоям — передвиньте его на 2-3 пикселя вниз в рабочей области. Поменяйте ему на цвет на более темный, в данном случае — #bf6800
![]()
Результат должен выглядеть так. В принципе вы можете делать объем больше, все зависит на сколько передвинете нижний прямоугольник. По сути это кнопка под кнопкой.
![]()
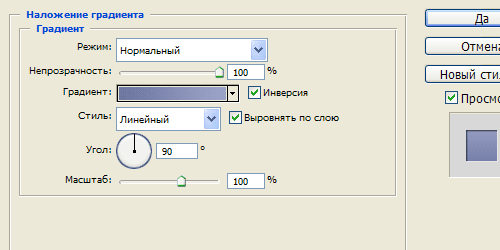
Теперь чтобы кнопка была интересней и сочнее — я предлагаю добавить стиль Градиент на верхний прямоугольник. Для этого нажмите двойным кликом на слой с прямоугольником и найдите стиль Наложение градиента .
Необходимо выполнить настройку — угол наклона 90 градусов.
![]()
А также сам градиент, цвета — #ff8c00 и #ffcc3f .
![]()
Кнопка преобразилась.
![]()
Осталось добавить надпись. Я использовал шрифт Myriad Pro и белый цвет. Размер и цвет шрифта — также нужно выбирать исходя из дизайна где будет находиться ваша кнопка.
![]()
Но надпись белого цвета некоторым может показаться плохо читаемой. Для решения проблемы можно сделать аккуратную четкую небольшую тень.
Для этого сделайте копию слоя с надписью и ту которая ниже передвиньте на 1 пиксель вниз и поменяйте цвет — #be6d00 . Точно также мы делали с прямоугольниками.
Привет, читатели! Сегодня мы поговорим о такой важной вещи, как кнопки. В Интернете полно различных наборов кнопок, но ведь далеко не всегда они нас утраивают, размеры или надпись, да и использовать созданную кнопку приятнее и намного удобнее.
Этот урок я разбил на шаги, т.к. он достаточно сложный, ну а, следуя по шагам, будет удобнее читать и осуществлять навигацию, если не осилите за один раз.
Шаг 1
Создаем документ произвольных размеров. После чего делаем одну хитрость, которая для рисования мелких деталей просто незаменима.
Теперь следуем инструкции. Свернем документ, чтобы он был не на весь экран.
Документ уменьшится, настройте его размер таким образом, что бы он занял около половины экрана.
Теперь делаем так, как показано на скриншоте ниже, тем самым у нас появится второй экран с нашим документом. Главная изюминка этого метода в том, что один из документов можно сделать большого масштаба, к примеру 200-500% и тем самым намного удобнее будет работать с деталями, а на втором в 100% масштабе видеть все изменения.

Этап подготовки пройдет, пора начинать рисовать саму кнопку.
Шаг 2
Создаем новый слой, выбираем цвет, который будет основным для кнопки, я предпочел этот: #8cb314 , выбираем инструмент Rounded Rectangle Tool (настройки инструмента можно поглядеть на скриншоте ниже) и рисуем форму будущей кнопки.


Шаг 3
На этом шаге мы будем придавать объема нашей кнопке. Начнем с центра, его надо немного затемнить, выделим центральную область.

Выбираем цвет, немного темнее, чем у нас на кнопке, я использовал: 6a8a09, после используем Gradient Tool и выставляем настройки как на скриншоте ниже.

Делаем градиентную полоску, как на скриншоте, таким образом чтобы центр был наиболее насыщен по цвету, а к краям цвет рассеивался. Чтобы сделать такой эффект, потяните Gradient Tool от центра к верху или низу.

Но появилась проблема - градиентная заливка не соответствует форме кнопки. Благо решается она очень просто, щелкаем правой кнопкой мыши на слое и выбираем Create Clipping Mask.

Теперь градиент соответсвует форме кнопки, но его границы слишком жесткие и нет плавного перехода, это разрешается с помощью фильтра Filter ? Blur ? Gaussian Blur и поиграйте с ползунком так, чтобы границы градиента стали мягкие.

Теперь надо добавить света снизу и сверху кнопки, создадим в верхней части выделение.

Подбираем светлый цвет (светлее, чем верхняя часть кнопки), выбираем Gradient Tool и настраиваем, как на скриншоте ниже.

Теперь создаем новый слой (примечание: все слои, которые мы накладываем поверх кнопки, сразу переводим в Clipping Mask, свидетельством тому, что слой переведен служит маленькая, черная стрелка слева от изображения слоя).
На новом слое применяем градиент, вытягиваем его сверху вниз.

Теперь перетягиваем это выделение вниз, или создаем внизу аналогичное - это как кому удобнее. Выбираем еще чуть-чуть более светлый цвет и опять применяем градиент с теми же настройками, только теперь не тянем сверху вниз, а наоборот снизу вверх.

Шаг 4
Общий объем задан. Приятным дополнением будет более тщательная проработка границ кнопки. С помощью Rectangular Marquee Tool создайте прямоугольное выделение высотой в один пиксель.

Настраиваем градиент, как на рисунке ниже и тянем от центра к любому краю.

Получится линия, цвет которой растворяется к краям. Копируем слой с линией и смещаем на 1 пиксель вниз, получится линия толщиной в два пикселя, конечно можно было сразу делать выделение толщиной в два пикселя, но на мой взгляд удобнее делать в 1, т.к. можно оставить ее и не делать толще, т.е. это дело вкуса.

Еще раз копируем слой с линией, опускаем его еще ниже на 1 пиксель и красим в светлый тон, близкий к белому или белый.
Перенесем полученный эффект на нижнюю часть кнопки и создадим выделенную область, для создания блика, как на картинке ниже.

Полученное выделение закрашиваем белым и уменьшаем непрозрачность слоя. Я снизил до 12%.

Шаг 5
Добавляем текст на кнопку.

Копируем слой с текстом, переносим его ниже основного текста, красим в более темный цвет, сдвигаем на 1 пиксель вправо и на 1 вниз, после чего уменьшаем непрозрачность слоя. Это придает тексту немного объема, в зависимости от уровня выставленной непрозрачности для этого слоя, вы сможете сделать эффект более сильнее или слабо выраженным.

Остался последний штрих - я считаю, что саму кнопку можно сделать слегка четче. Для этого надо слить то большое количество слоев, что мы сделали на протяжении всего урока, кроме двух текстовых слоев. Делается это так: выделяем через Shift все слои и жмем Ctrl+E.

После того, как слои будут слиты в единый, сделаем его копию и применяем к ней фильтр Filter ? Sharpen ? Unsharp Mask… Рекомендую поиграть с настройками, для получения наиболее подходящего вам результата.

Остался один вопрос: «Зачем мы перед этой операцией дублировали слой». Все очень просто - если вдруг действия фильтра через минуту вам покажутся немного перенасыщенными, то уменьшить эффект можно снизив непрозрачность слоя, к которому был применен фильтр.
Кнопка готова, удачи.

Поделитесь уроком
Правовая информация
Сегодня попробуем научиться рисовать вот такую глянцевую кнопку в Inkscape. Когда я только изучал графический редактор Inkscape – это был мой первый красивый рисунок, который я нарисовал в нем. Я выбрал зеленый цвет для кнопки, ну а вы можете выбрать тот цвет, который вам больше по душе. Ну, что ж, рисуем кнопку?
Рисуем кнопку в Inkscape
Для начала нарисуем круг, который будет основой для кнопки. Я рисую круг размерами ширины и высоты 900х900 px . Важно, чтобы круг был ровным. Заливаем его радиальным градиентом, расположив градиент как на рисунке. Центральная точка градиента будет иметь цвет 10% grey, а две боковых 70% grey.

Второй шаг, который следует сделать – продублировать (Ctrl+D ) уже готовый круг. Уменьшаем клавишей (< ) внутренний круг до значений ширины и высоты 720х720 рх и отображаем его вертикально. При необходимости, круги нужно выровнять между собой по горизонтали и вертикали.

Далее рисуем кнопку и проводим ту же операцию с дублированием круга. Дублируем внутренний круг и уменьшаем его до размеров 670х670 рх . При помощи радиального градиента, я даю ему зеленый цвет, от светлого к более темному. Центральная точка градиента цвет # aaffaa, цвет боковых точек #00aa00.

Теперь нужно придать объем кнопке. Вновь дублируем, но уже внутренний зеленый круг и придаем цвет 90% grey. К радиальному градиенту нам понадобятся опорные точки. Нажимаем «Изменить» и в окошке нажимаем один раз «Добавить опорную точку».

Каждой точке нужно придать свой цвет и прозрачность. Итак, центральная точка будет прозрачная на 100%, опорным точкам придаем цвет 40% grey и также ставим абсолютную прозрачность, а у боковых точек нет прозрачности и цвет 90% grey. Отодвигаем опорные точки, как на рисунке, просто потянув за них мышью.

В уроке «Рисуем кнопку в Inkscape» осталось только добавить блики. Для этого нужно нарисовать овал, примерно такой формы как на рисунке. У меня он размером 380х190 рх . Обязательно выровняйте его вертикально по отношению к зеленому кругу.
Когда овал готов, нужно залить его белым цветом при помощи линейного градиента. Нижняя точка абсолютно прозрачная, а у верхней значение прозрачности 70%.

Рисуем второй блик, но чуть по-другому. Создаем овал или дублируем предыдущий, опускаем вниз, как на рисунке. У меня размер 240х90 рх . Желательно выровнять два овала (блика) между собой по вертикали.

Красим в белый цвет при помощи радиального градиента – центральная точка имеет значение прозрачности 40%, а боковые точки абсолютно прозрачны.

Все, глянцевая кнопка готова! Сейчас, рисование такой глянцевой кнопки, у меня занимает всего несколько минут, хотя раньше, на нее нужно было гораздо больше времени. Я надеюсь, что вы быстро освоите такие рисунки, и сможете экспериментировать с цветами и формами кнопок. Урок «Рисуем кнопку в Inkscape» закончен, и до встречи в уроках « » и « ».
В моем уроке « » было вскользь упомянуто о создании графического меню. Сегодня я хочу подробно рассказать о том, как его можно сделать. Сначала с помощью прямоугольника со скругленными краями мы создадим фигуру. Потом наложим на нее стиль слоя для придания объема. Далее оформим круглый маркер навигационного меню. Потом с помощью текста создадим указатель-стрелку. В заключении раскопируем созданную кнопку и напишем на каждой из них свой текст.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #0c1b26.
Шаг 2.
На панели инструментов выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool). В строке настроек под верхним меню выставляем «Радиус» (Radius) 50 пикселей и создаем фигуру как на рисунке ниже, цвет любой.
Шаг 3.

Шаг 4.
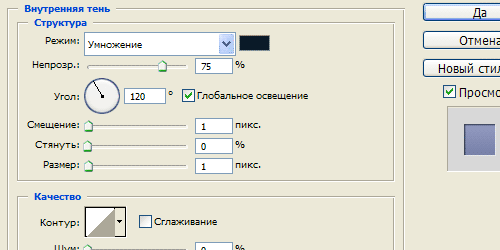
Далее стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 6.
Получили такой результат.
Шаг 7.
На новом слое создаем небольшой кружок, цвет любой.
Шаг 8.
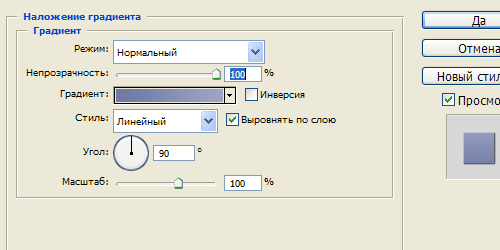
К созданной фигуре применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет слева #6d78a5, справа #9ea4c4.
Шаг 9.
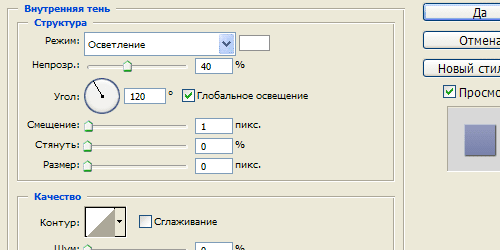
Далее стиль слоя «Внутренняя тень» (Inner Shadow), цвет #0a1a28.
Шаг 11.
Получили такой результат.
Шаг 12.
Выбираем и настраиваем шрифт, как на рисунке ниже, и с помощью знака «больше» (или треугольная скобка) на английской клавиатуре делаем указатель для меню.
Шаг 13.
Выбираем и настраиваем шрифт, как на рисунке ниже, и пишем текст на кнопке. В данном случае «Практика для новичков».
Шаг 14.
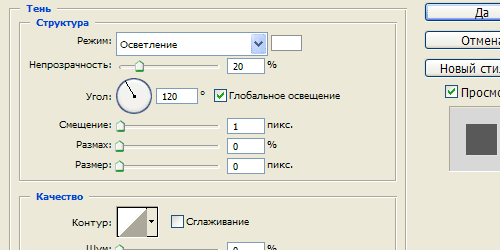
Применим к тексту стиль слоя «Тень» (Shadow).
Шаг 15.
Получили такой результат.
Шаг 16.
Теперь аналогичным образом создаем еще четыре кнопки, пишем на них текст и получаем готовое меню навигации.
P.S. Постовой. А вы знаете, что автор блога hronofag.ru Drive Alienn пишет очень интересные и познавательные статьи для веб-дизайнеров. Например о том, как сделать сайт в фотошопе или симпатичную визитку в иллюстраторе.
Следующий урок посвящен созданию кнопки для сайта в графическом редакторе gimp . Ниже представленный урок покажет вам, как легко с помощью простых инструментов нарисовать качественную кнопку для своего сайта своими руками.
В следующих уроках, мы с вами научимся рисовать более интересные кнопки, а теперь приступим:
Шаг 1. Создаем новое изображение размером шириной 250px и высотой 100px
Шаг 2. Выделяем изображение «Выделение - Всё (Ctrl+A)»
Шаг 3. Закругляем края у выделения «Выделение - Закруглить прямоугольник» (настройки по умолчанию)

Шаг 4.
Шаг 5. Так как выделение у нас активно, заливаем его цветом (выбрать по вкусу). Я выбраз зеленый (#009100 ). Просто перетаскиваем цвет из палитры на рабочую зону (на выделение) не отпуская левую кнопку мыши. Теперь у нас получился зеленый прямоугольник с закругленными краями на белом фоне. Продолжаем:


Шаг 6. Продолжаем работать с активным выделением. Уменьшим его на два пикселя (2 px). Для этого нажимаем по верхнему меню «Выделение - Уменьшить» и вводим нужный параметр - это 2px. И нажимаем «ОК»

Шаг 7. Создаем новый прозрачный слой «Слой-Создать слой» (Shift+Ctrl+N)
Шаг 8. Заливаем активное выделение градиентной заливкой. Цвет переднего плана немного посветлее нашего базового цвета. У меня это получился светло зеленый с параметром #43c343. Выбираем инструмент «Градиент» с параметром «Основной в прозрачный» и применяем инструмент от верха нашего изображения к низу.

Должно получится как на рисунке:

Шаг 9. Продолжаем работать с активным выделением. Создадим новое прямоугольное выделение в режиме вычитание

Шаг 10. Создаем новый прозрачный слой «Слой-Создать слой» (Shift+Ctrl+N)
Шаг 11. Продолжаем работать с активным выделением. Заливаем активное выделение градиентной заливкой. Цвет переднего плана-Белый. инструмент «Градиент» с параметром «Основной в прозрачный». Применяем инструмент от верха нашего выделения к низу Должно получится так, если вы все сделаете правильно:

Шаг 12. Выделение - Снять (Shift+Ctrl+A)
Шаг 13. Добавим надпись на нашу кнопку с помощью инструмента «Текст» напищем нужное нам слово. В моем случае - это «Download»

На этом урок по рисованию кнопки для сайта в гимпе закончен. Вот мой конечный резульат. Сдесь я только добавил подложку под надпись:
