
Ардуино андроид управление нагрузкой wifi. Управление машинкой через WiFi с помощью ESP8266 NodeMCU
В данной статье будет подробно расписано создание небольшого приложения для мобильной операционной системы Android и скетча для Arduino. На Arduino Uno будет стоять Wireless Shield с Bluetooth-модулем. Приложение будет подключаться к Bluetooth-модулю и посылать некую команду. В свою очередь скетч по этой команде будет зажигать или гасить один из подключенных к Arduino светодиодов.
Нам понадобится
Создание приложения для Android
Заготовка
Разработка для ОС Android ведется в среде разработки ADT, Android Development Tools. Которую можно скачать с портала Google для разработчиков. После скачивания и установке ADT, смело его запускаем. Однако, еще рано приступать к разработке приложения. Надо еще скачать Android SDK нужной версии. Для этого необходимо открыть Android SDK Manager «Window → Android SDK Manager». В списке необходимо выбрать нужный нам SDK, в нашем случае Android 2.3.3 (API 10). Если телефона нет, то выбирайте 2.3.3 или выше; а если есть - версию, совпадающую с версией ОС телефона. Затем нажимаем на кнопку «Install Packages», чтобы запустить процесс установки.
После завершения скачивания и установки мы начинаем создавать приложение. Выбираем «File → New → Android Application Project». Заполним содержимое окна так, как показано на рисунке.

Application Name - то имя приложения, которое будет показываться в Google Play Store. Но выкладывать приложение мы не собираемся, поэтому имя нам не особо важно.
Project Name - имя проекта в ADT.
Package Name - идентификатор приложения. Он должен быть составлен следующим образом: название Вашего сайта задом наперед, плюс какое-либо название приложения.
В выпадающих списках «Minimum Required SDK», «Target SDK», «Compile With» выбираем ту версию, которую мы скачали ранее. Более новые версии SDK поддерживают графические темы для приложений, а старые нет. Поэтому в поле «Theme» выбираем «None». Нажимаем «Next».
Снимаем галочку с «Create custom launcher icon»: в рамках данной статьи не будем заострять внимание на создании иконки приложения. Нажимаем «Next».
В появившемся окне можно выбрать вид «Activity»: вид того, что будет на экране, когда будет запущено приложение. Выбираем «Blank activity», что означает, что мы хотим начать всё с чистого листа. Нажимаем «Next».
В нашем приложении будет всего одно Activity, поэтому в появившемся окне можно ничего не менять. Поэтому просто жмем на «Finish».
Все, наше приложение создано.
Настройка эмулятора
Отладка приложений для Android производится на реальном устройстве или, если такового нет, то на эмуляторе. Сконфигурируем свой.
Для этого запустим «Window → Android Virtual Device Manager». В появившемся окне нажмем «New». Заполняем поля появившейся формы. От них зависит сколько и каких ресурсов будет предоставлять эмулятор «телефону». Выберите разумные значения и нажимайте «ОК».

В окне Android Virtual Device Manager нажимаем кнопку «Start». Это запустит эмулятор. Запуск занимает несколько минут. Так что наберитесь терпения.
В результате вы увидите окно эмулятора подобное этому:

Заполнение Activity
Activity - это то, что отображается на экране телефона после запуска приложения. На нем у нас будет две кнопки «Зажечь красный светодиод» и «Зажечь синий светодиод». Добавим их. В панели «Package Explorer» открываем res/layout/activity_main.xml . Его вид будет примерно таким же, как на скриншоте.

Перетаскиваем 2 кнопки «ToggleButton» на экранную форму. Переключаемся во вкладку «activity_main.xml» и видим следующий код:
activity_main_aiutogen.xmlЭто ни что иное, как наша Activity, которая отображается не в виде графики, а описанная в формате XML.
Сделаем имена компонентов более понятными. Изменим поля android:id следующим образом.
А еще добавим им подписи, изменим их цвет и размер текста. Результирующий код разметки будет выглядеть следующим образом.
activity_main.xmlЭти же изменения можно сделать и в графическом режиме, воспользовавшись вкладкой «Outline/Properties».

Пробный запуск
Мы можем запустить только что созданное приложение на эмуляторе. Идем в настройки запуска «Run» → Run Configurations», в левой части нажимаем на «Android Application». Появляется новая конфигурация «New_configuration». В правой части окна выбираем вкладку «Target» и выбираем опцию «Launch on all compatible devices/AVD».

Нажимаем «Apply», а затем «Run». Приложение запустится в эмуляторе.

Можно понажимать кнопки. Но ничего происходить не будет, поскольку обработчики нажатий еще нами не написаны.
Чтобы запустить приложение на реальном устройстве, необходимо включить в его настройках опцию «Отладка USB» и подключить его к компьютеру.
На реальном устройстве приложение выглядит абсолютно аналогично.

Написание кода для Android
Правка манифеста
Каждое Android-приложение должно сообщить системе о том, какие права необходимо ему предоставить. Перечисление прав идет в так называемом файле манифеста AndroidManifest.xml . В нем мы должны указать тот факт, что хотим использовать Bluetooth в своем приложении. Для этого достаточно добавить буквально пару строк:
AndroidManifest.xmlДобавляем основной код
Пришла пора вдохнуть жизнь в наше приложение. Открываем файл MainActivity.java (src → ru.amperka.arduinobtled). Изначально он содержит следующий код:
MainActivityAutogen.java package ru.amperka.arduinobtled ; import android.os.Bundle ; import android.app.Activity ; import android.view.Menu ; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super .onCreate (savedInstanceState) ; setContentView(R.layout .activity_main ) ; } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater() .inflate (R.menu .main , menu) ; return true ; } }Дополним код в соответствии с тем, что нам нужно:
Будем включать Bluetooth, если он выключен.
Будем обрабатывать нажатия на кнопки
Будем посылать информацию о том, какая кнопка была нажата.
Передавать на Arduino мы будем один байт с двузначным числом. Первая цифра числа - номер пина, к которому подключен тот или иной светодиод, вторая - состояние светодиода: 1 - включен, 0 - выключен.
Число-команда, рассчитывается очень просто: Если нажата красная кнопка, то берется число 60 (для красного светодиода мы выбрали 6-й пин Arduino) и к нему прибавляется 1 или 0 в зависимости от того, должен ли сейчас гореть светодиод или нет. Для зеленой кнопки всё аналогично, только вместо 60 берется 70 (поскольку зеленый светодиод подключен к 7 пину). В итоге, в нашем случае, возможны 4 команды: 60, 61, 70, 71.
Напишем код, который реализует всё сказанное.
MainActivity.java package ru.amperka.arduinobtled ; import java.io.IOException ; import java.io.OutputStream ; import java.lang.reflect.InvocationTargetException ; import java.lang.reflect.Method ; import android.app.Activity ; import android.bluetooth.BluetoothAdapter ; import android.bluetooth.BluetoothDevice ; import android.bluetooth.BluetoothSocket ; import android.content.Intent ; import android.os.Bundle ; import android.util.Log ; import android.view.Menu ; import android.view.View ; import android.view.View.OnClickListener ; import android.widget.Toast ; import android.widget.ToggleButton ; public class MainActivity extends Activity implements View .OnClickListener { //Экземпляры классов наших кнопок ToggleButton redButton; ToggleButton greenButton; //Сокет, с помощью которого мы будем отправлять данные на Arduino BluetoothSocket clientSocket; //Эта функция запускается автоматически при запуске приложения @Override protected void onCreate(Bundle savedInstanceState) { super .onCreate (savedInstanceState) ; setContentView(R.layout .activity_main ) ; //"Соединям" вид кнопки в окне приложения с реализацией redButton = (ToggleButton) findViewById(R.id .toggleRedLed ) ; greenButton = (ToggleButton) findViewById(R.id .toggleGreenLed ) ; //Добавлем "слушатель нажатий" к кнопке redButton.setOnClickListener (this ) ; greenButton.setOnClickListener (this ) ; //Включаем bluetooth. Если он уже включен, то ничего не произойдет String enableBT = BluetoothAdapter.ACTION_REQUEST_ENABLE ; startActivityForResult(new Intent(enableBT) , 0 ) ; //Мы хотим использовать тот bluetooth-адаптер, который задается по умолчанию BluetoothAdapter bluetooth = BluetoothAdapter.getDefaultAdapter () ; //Пытаемся проделать эти действия try { //Устройство с данным адресом - наш Bluetooth Bee //Адрес опредеяется следующим образом: установите соединение //между ПК и модулем (пин: 1234), а затем посмотрите в настройках //соединения адрес модуля. Скорее всего он будет аналогичным. BluetoothDevice device = bluetooth.getRemoteDevice ("00:13:02:01:00:09" ) ; //Инициируем соединение с устройством Method m = device.getClass () .getMethod ( "createRfcommSocket" , new Class { int .class } ) ; clientSocket = (BluetoothSocket) m.invoke (device, 1 ) ; clientSocket.connect () ; //В случае появления любых ошибок, выводим в лог сообщение } catch (IOException SecurityException e) { Log.d ("BLUETOOTH" , e.getMessage () ) ; } catch (NoSuchMethodException e) { Log.d ("BLUETOOTH" , e.getMessage () ) ; } catch (IllegalArgumentException e) { Log.d ("BLUETOOTH" , e.getMessage () ) ; } catch (IllegalAccessException e) { Log.d ("BLUETOOTH" , e.getMessage () ) ; } catch (InvocationTargetException e) { Log.d ("BLUETOOTH" , e.getMessage () ) ; } //Выводим сообщение об успешном подключении Toast.makeText (getApplicationContext() , "CONNECTED" , Toast.LENGTH_LONG ) .show () ; } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater() .inflate (R.menu .main , menu) ; return true ; } //Как раз эта функция и будет вызываться @Override public void onClick(View v) { //Пытаемся послать данные try { //Получаем выходной поток для передачи данных OutputStream outStream = clientSocket.getOutputStream () ; int value = 0 ; //В зависимости от того, какая кнопка была нажата, //изменяем данные для посылки if (v == redButton) { value = (redButton.isChecked () ? 1 : 0 ) + 60 ; } else if (v == greenButton) { value = (greenButton.isChecked () ? 1 : 0 ) + 70 ; } //Пишем данные в выходной поток outStream.write (value) ; } catch (IOException e) { //Если есть ошибки, выводим их в лог Log.d ("BLUETOOTH" , e.getMessage (, OUTPUT) ; pinMode(7 , OUTPUT) ; } void loop() { //Если данные пришли if (Serial.available () > 0 ) { //Считываем пришедший байт byte incomingByte = Serial.read () ; //Получаем номер пина путем целочисленного деления значения принятого байта на 10 //и нужное нам действие за счет получения остатка от деления на 2: //(1 - зажечь, 0 - погасить) digitalWrite(incomingByte / 10 , incomingByte % 2 ) ; } }Особенности заливки скетча
Для связи Bluetooth-Bee с контроллером используются те же пины (0 и 1), что и для прошивки. Поэтому при программировании контроллера переключатель «SERIAL SELECT» на «Wireless Shield» должен быть установлен в положение «USB», а после прошивки его надо вернуть в положение «MICRO».
Результат

Заключение
В данной статье мы научились создавать приложения для операционной системы Android и передавать данные по Bluetooth. Теперь при нажатии на кнопку на экране телефона на базе операционной системы Android, произойдет изменение состояния светодиода на плате.
Вы можете развить мысль и сделать более дружественный интерфейс на Android, управлять с его помощью гораздо более сложными устройствами, публиковать классные приложения в Android Market и ещё много-много всего интересного!
Канал Science Vetal показал, как сделать машинку на управлении практически от любого андроид смартфона. При этом не будем использовать «Arduino», возьмем микроконтроллер от китайского производителя «Espressive» «esp 8266», штуковина представляет из себя «Arduino» плюс wi-fi модуль.
Все радиодетали и модули в этом китайском магазине .
Вы помните «Arduino uno», оно большое, а здесь маленькая такая штучка, в которой есть wi-fi, возможности «Arduino». К этому микроконтроллеру китайцы разработали такой shield. Он удобный: можно подключить 2 двигателя, или даже 4, при этом можно использовать 11 выводов. Так же возьмем 2 двигателя, 2 стандартных «Arduino» колеса.

Когда на «aliexpress» вводишь «Arduino» в поиск, открываются не только платы, но, сопутствующие товары. Интересные элементы, обязательно что-то интересное найдете, попробуйте.
Возьмём для питания 2 аккумулятора 18650, к ним бокс для 2-х акб, также возьмем 2 уголка, размеры около 5 дюймов, это не столь важно там плюс-минус полдюйма, дюйм. Дело в том, что конструкция может быть ваша, но представленная в ролике авторская удачна, проста.
Берем 2 уголка, при помощи винтов их необходимо соединить, чтобы сюда спокойно помещался shield. Сверлом, диаметр которого 3 мм, делаем 4 отверстия. Берем малюсенькие винты, зажимаем, соединяем эту конструкцию. Такая штуковина получается, прочности данного соединения для такой машинки, как делаем, предостаточно.
Сбоку для вала видео сверлим отверстие диаметром 8 мм, получается конструкция, но необходимо еще сделать 3 отверстия диаметром 3 мм: одно для этого выступа, для этих отверстий крепежных еще 2.
Берем, подставляем таким способом, закручиваем с помощью винтов. Один из идеальных случаев, машинка нравится, сюда нечего добавить, ее незачем переделывать. Делаем отверстия для крепления платы.
Ничего не меняем, кроме как тут, где стоит галочка, выбираем адрес к файлу, который будем заливать, затем выбираем нужный com port, нажимаем кнопочку start. Также под видео есть ссылка на программу, которую нужно установить на ваш любимый android.
Закрепил эту плату, вставляем микроконтроллер. Подключаем провода от двигателей, смотрим, если нижний будет «A-», то с этой стороны «B-» будет верхний. Настало время прикрепить колеса. Делается это легко, так как колёса двигателей – это комплект. В этом месте сверлим отверстие диаметром 4 мм, вставляем винт. Делаем такую нехитрую операцию, регулируем высоту, даже еще ниже можно, что-то получился винт, который сильно торчит. Это лишнее. Это получается, устройство дороже на копеечки, что нам, в общем-то, не нужно, как-то оно выглядит коряво.
Так посмотрим, как получается устройство, которое будет управляться андроидом на расстоянии через wifi. Конечно, получше штука. Отсек для аккумуляторов прикрепим термоклеем, машинка получается.
Вставляем аккумуляторы, необходимо быть внимательным, так как бывает часто так, что все вроде бы правильно собрал, вставил аккумуляторы, а устройство не работает. Оказывается, что эти черные пластиковые боксы. Они не дают акб встать на место.
Программа и скетч http://bbs.smartarduino.com/showthread.php?tid=2013
Приложение для управления https://play.google.com/store/apps/details?id=com.doit.carset
Микросхема ESP8266 – один из самых популярных инструментов для организации беспроводной связи в проектах умного дома. С помощью беспроводного контроллера можно организовывать связь по интерфейсу WiFi, обеспечивая проектам Arduino выход в интернет и возможность дистанционного управления и сбора данных. На основе ESP8266 созданы такие популярные платы как WeMos и NodeMcu, а также огромное количество самодельных проектов. В этой статье, мы узнаем, что из себя представляет ESP82266, какие бывают ее разновидности, как работать с ESP8266 в среде Arduino IDE.
ESP8266 – микроконтроллер с интерфейсом WiFi, который имеет возможность исполнять программы из флеш-памяти. Устройство было выпущено в 2014 году китайской фирмой Espressif и практически сразу же стало популярным.
Контроллер недорогой, обладает небольшим количеством внешних элементов и имеет следующие технические параметры:
- Поддерживает Wi-Fi протоколы 802.11 b/g/n с WEP, WPA, WPA2;
- Обладает 14 портами ввода и вывода, SPI, I2C, UART, 10-бит АЦП;
- Поддерживает внешнюю память до 16 МБ;
- Необходимое питание от 2,2 до 3,6 В, потребляемый ток до 300 мА в зависимости от выбранного режима.
Важной особенностью является отсутствие пользовательской энергонезависимой памяти на кристалле. Программа выполняется от внешней SPI ПЗУ при помощи динамической загрузки необходимых элементов программы. Доступ к внутренней периферии можно получить не из документации, а из API набора библиотек. Производителем указывается приблизительное количество ОЗУ – 50 кБ.
Особенности платы ESP8266:
- Удобное подключение к компьютеру – через USB кабель, питание от него же;
- Наличие встроенного преобразователя напряжения 3,3В;
- Наличие 4 Мб флеш-памяти;
- Встроенные кнопки для перезагрузки и перепрошивки;
- Все порты выведены на плату на две гребенки с шагом 2,5 мм.
Сферы применения модуля ESP8266
- Автоматизация;
- Различные системы для умного дома: Беспроводное управление, беспроводные розетки, управление температурой, дополнение к сигнализационным системам;
- Мобильная электроника;
- ID метки;
- Детские игрушки;
- Mesh-сети.
Распиновка esp8266
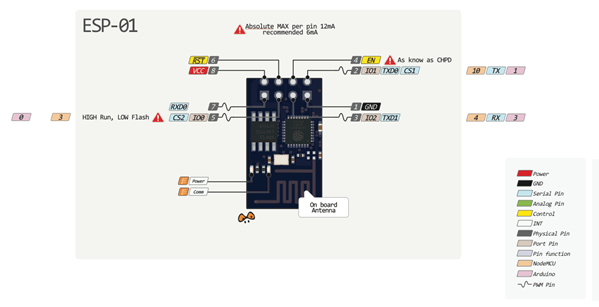
Существует огромное количество разновидностей модуля ESP8266. На рисунке представлены некоторые из них. Наиболее популярным вариантом является ESP 01.

Исполнение программы требуется задавать состоянием портов GPIO0, GPIO2 и GPIO15, когда заканчивается подача питания. Можно выделить 2 важных режима – когда код исполняется из UART (GPIO0 = 0, GPIO2 = 1 и GPIO15 = 0) для перепрошивки флеш-карты и когда исполняется из внешней ПЗУ (GPIO0 = 1, GPIO2 = 1 и GPIO15 = 0) в штатном режиме.
Распиновка для ESP01 изображена на картинке.


Описание контактов:
- 1 – земля, 8 – питание. По документации напряжение подается до 3,6 В – это важно учесть при работе с Ардуино, на которую обычно подают 5 В.
- 6 – RST, нужна для перезагрузки микроконтроллера при подаче на него низкого логического уровня.
- 4 – CP_PD, также используется для перевода устройства в энергосберегающий режим.
- 7 и 0 – RXD0 и TXD0, это аппаратный UART, необходимый для перепрошивки модуля.
- 2 – TXD0, к этому контакту подключается светодиод, который загорается при низком логическом уровне на GPIO1 и при передаче данных по UART.
- 5 – GPIO0, порт ввода и вывода, также позволяет перевести устройство в режим программирования (при подключении порта к низкому логическому уровню и подачи напряжения) .
- 3 – GPIO2, порт ввода и вывода.
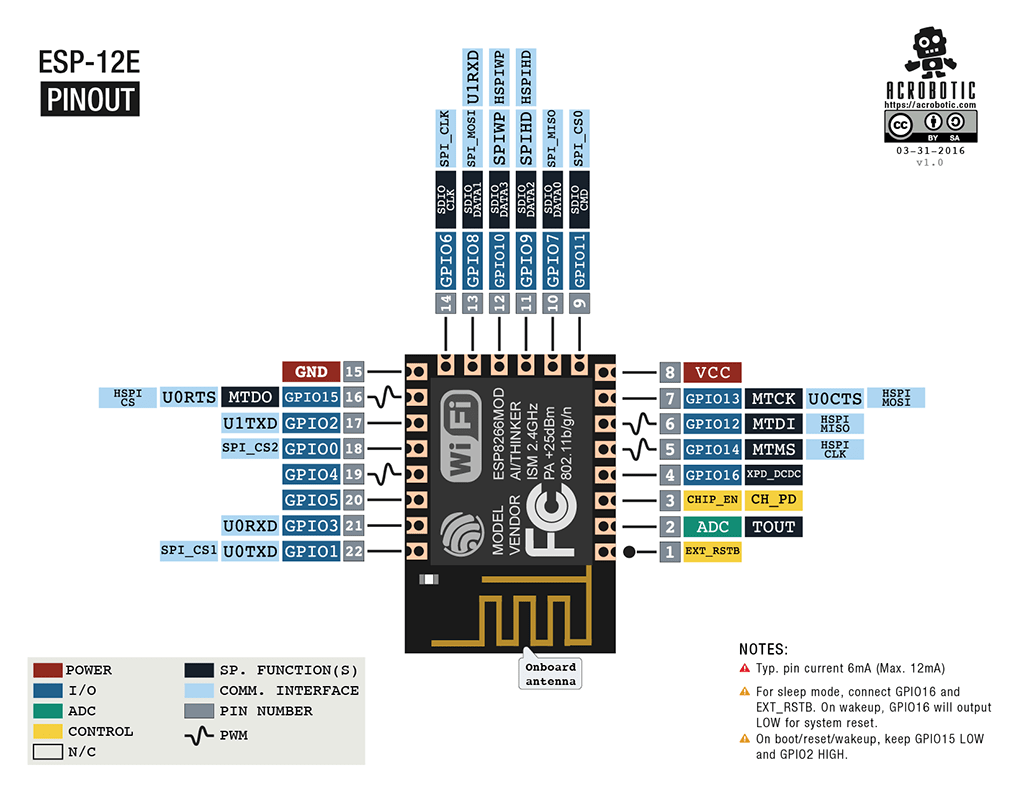
Распиновка ESP-12

Основные отличия Ардуино от ESP8266
- ESP8266 имеет больший объем флеш-памяти, при этом у ESP8266 отсутствует энергонезависимая память;
- Процессор ESP8266 быстрее, чем у Ардуино;
- Наличие Wi-Fi у ESP8266;
- ESP8266 потребляеn больше тока, чем для Ардуино;
Программирование ESP8266 в Arduino IDE
Программный комплект разработчика esp8266 включает в себя:
- Компилятор из пакета GNU Compiler Collection.
- Библиотеки, стеки протоколов WiFi, TCP/IP.
- Средство загрузки информации в программу контроллера.
- Операционная IDE.
Изначально модули ESP8266 поставляются с прошивкой от фирмы-изготовителя. С ее помощью можно управлять модулем с внешнего микроконтроллера, реализовывать работу с Wi-Fi как с модемом. Также существует множество других готовых прошивок. Некоторые из них позволяют настраивать работу модуля при помощи WEB-интерфейса.
Можно программировать из среды Arduino IDE. При ее помощи можно легко писать скетчи и загружать их в ESP8266, прошивать ESP8266, при этом не требуется сама плата Ардуино. Arduino IDE поддерживает все виды модулей ESP8266.
В настоящий момент для ESP8266 можно реализовать следующие функции:
- Основные функции языка Wiring. Управлять портами GPIO можно точно так же, как и пинами на плате Ардуино: pinMode, digitalRead, digitalWrite, analogWrite. Команда analogRead(А0) позволяет считать значения АЦП. При помощи команды analogWrite (pin, value) можно подключить ШИМ на нужном выходе GPIO. При value=0 ШИМ отключается, максимальное значение достигает константы, равной 1023.С помощью функций attachInterrupt, detachInterrupt можно выполнять прерывание на любом порте GPIO, кроме 16.
- Тайминг и delay. Используя команды millis и micros можно вернуть мс и мкс, которые прошли с момента старта. Delay позволяет приостановить исполнение программы на нужное время. Также функция delay(…) позволяет поддерживать нормальную работу Wi-Fi, если в скетче присутствуют большие элементы, которые выполняются более 50 мс. Yield() – аналог функции delay(0).
- Serial и Serial1 (UART0 и UART1). Работа Serial на ESP8266 аналогична работе на ардуино. Запись и чтение данных блокируют исполнение кода, если FIFO на 128 байт и программный буфер на 256 байт заполнены. Объект Serial пользуется аппаратным UART0, для него можно задать пины GPIO15 (TX) и GPIO13 (RX) вместо GPIO1(TX) и GPIO3(RX). Для этого после функции Serial.begin(); нужно вызвать Serial.swap();. Аналогично Serial1 использует UART1, который работает на передачу. Необходимый пин для этого GPIO2.
- Макрос PROGMEM. Его работа аналогична работе в Ардуино. Позволяет перемещать данные read only и строковые постоянные во flash-память. При этом в ESP8266 не сохраняются одинаковые константы, что приводит к дополнительной трате флеш-памяти.
- I2C. Перед началом работы с шиной I2C выбираются шины с помощью функции Wire.pins(int sda, int scl).
- SPI, OneWire – поддерживаются полностью.
Использование esp8266 для связи Ардуино по WiFi
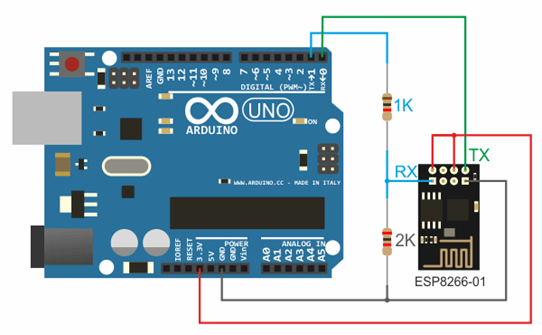
Перед подключением к Ардуино важно помнить, что у ESP8266 напряжение питания не может быть выше 3,6, в то время как на пате Ардуино напряжение равно 5 В. Соединять 2 микроконтроллера нужно с помощью резистивных делителей. Перед подключением модуля нужно ознакомиться с распиновкой выбранного ESP8266. Схема подключения для ESP8266-01 представлена на рисунке.

3,3 В с Ардуино – на Vcc&CH_PD на модуле ESP8266, Земля с Ардуино – к земле с ESP8266, 0 – TX, 1 – RX.
Для поддержки стабильной работы ESP8266 необходим источник постоянного напряжения на 3,3 В и максимальный ток 250 мА. Если питание происходит от конвертера USB-TTL, могут происходить неполадки и сбои в работе.
Работа с библиотекой Wi-Fi для ESP8266 схожа с библиотекой для обыкновенного шилда. Имеется несколько особенностей:
- mode(m) – для выбора одного из трех режимов: клиент, точка доступа или оба режима единовременно.
- softAP(ssid) – нужен для создания открытой точки доступа.
- softAP(ssid, password) – создает точку доступа с паролем, который должен состоять не менее чем из 8 знаков.
- WiFi.macAddress(mac) и WiFi.softAPmacAddress(mac)– определяет МАС адрес.
- WiFi.localIP() и WiFi.softAPIP() – определение IP адреса.
- printDiag(Serial); – позволят узнать данные о диагностике.
- WiFiUDP – поддержка передачи и приема multicast пакета в режиме клиента.
Работа выполняется по следующему алгоритму:
- Подключение USB-TTL к USB и к ESP.
- Запуск Arduino IDE.
- Выбрать в меню инструменты нужный порт, плату, частоту и размер flash-памяти.
- Файл - Примеры - ESP8266WiFi - WiFiWebServer.
- Записать в скетче SSID и пароль сети Wi-Fi.
- Начать компиляцию и загрузку кода.
- Дождаться окончания процесса прошивки, отсоединить GPIO0 от земли.
- Поставить скорость 115200.
- Произойдет подключение, будет записан адрес IP.
- Открыть браузер, ввести в адресной строке номер IP/gpio/1
- Посмотреть монитор порта, если к выходу GPIO2 подключен светодиод, он должен загореться.
NodeMCU на базе esp8266
 NodeMCU – это платформа, основанная на базе модуля esp8266. Используется для управления схемой на расстоянии при помощи интернета через Wi-Fi. Плата малогабаритная, компактная, стоит дешево, на лицевой стороне имеется разъем для USB. Рядом кнопки для отладки и перезагрузки микроконтроллера. Также установлен чип ESP8266. Напряжение питания – от 5 до 12 В, желательно подавать более 10 В.
NodeMCU – это платформа, основанная на базе модуля esp8266. Используется для управления схемой на расстоянии при помощи интернета через Wi-Fi. Плата малогабаритная, компактная, стоит дешево, на лицевой стороне имеется разъем для USB. Рядом кнопки для отладки и перезагрузки микроконтроллера. Также установлен чип ESP8266. Напряжение питания – от 5 до 12 В, желательно подавать более 10 В.
Большим преимуществом платы является ее малое энергопотребление. Нередко их используют в схемах с автономным питанием. На плате расположены всего 11 портов общего назначения, из них некоторые имеют специальные функции:
- D1 и D2 – для интерфейса I2C/ TWI;
- D5-D8- для интерфейса SPI;
- D9, D10 – для UART;
- D1-D10 – могут работать как ШИМ.
Платформа имеет современное API для аппаратного ввода и вывода. Это позволяет сократить количество действий во время работы с оборудованием и при его настройке. С помощью прошивки NodeMCU можно задействовать весь рабочий потенциал для быстрой разработки устройства.
WeMos на базе esp8266
 WeMos – еще один вид платформы, основанный на базе микроконтроллера esp8266. Соответственно, имеется Wi-Fi модуль, поддерживается Arduino IDE, имеется разъем для внешней антенны. Плата имеет 11 цифровых входов/выходов, которые (кроме D0) поддерживают interrupt/pwm/I2C/one-wire. Максимальное напряжение питания достигает 3,3 В. Также на платформе присутствует USB разъем. Аналоговый вход 1 с максимальным напряжением 3,2В.
WeMos – еще один вид платформы, основанный на базе микроконтроллера esp8266. Соответственно, имеется Wi-Fi модуль, поддерживается Arduino IDE, имеется разъем для внешней антенны. Плата имеет 11 цифровых входов/выходов, которые (кроме D0) поддерживают interrupt/pwm/I2C/one-wire. Максимальное напряжение питания достигает 3,3 В. Также на платформе присутствует USB разъем. Аналоговый вход 1 с максимальным напряжением 3,2В.
Для работы с модулем нужно установить драйвер CH340 и настроить Ардуино IDE под ESP8266. Для этого нужно в меню настройки в строке «дополнительная ссылка для менеджера плат» добавить адрес http://arduino.esp8266.com/stable/package_esp8266com_index.json.
После этого требуется найти пакет esp8266 by ESP8266 и установить его. Затем нужно выбрать в меню инструменты микроконтроллер Wemos D1 R2 и записать нужный скетч.
Выводы по ESP8266
С помощью плат на основе микросхемы ESP8266 вы можете добавить в свои проекты возможности “большого интернета”, сделав их гораздо более интеллектуальными. Дистанционное управление, сбор и анализ данных на сервере, обработка голоса и работа с изображением – все это становится доступным, когда мы подключаем наш проект по WiFi к интернету. В следующих статьях мы подробно рассмотрим то, как можно программировать устройства на базе esp8266, а также уделим внимание таким популярным платам как WeMos и NodeMcu.
Начнем сначала.
Чип ESP 8266
Чип ESP8266 разработан специально для «интернета вещей». Существует два варианта использования этого чипа. Первый - в качестве моста UART-WIFI для подключения к микроконтроллеру и управления АТ-командами. Второй вариант - чип сам исполняет роль управляющего контроллера. По моим оценкам в среде любителей электроники чип чаще используется как управляющий контроллер.
Возможности чипа:
- Поддержка 802.11 b/g/n
- Встроенный 32-bit MCU с низким энергопотреблением
- Встроенный 10-bit ADC
- Встроенный стек TCP/IP
- Встроенный усилитель ВЧ сигнала
- Поддержка разнесения антенн
- WiFi 2.4 GHz, поддержка WPA/WPA2
- Поддержка STA/AP/STA+AP режимов
- SDIO 2.0, (H) SPI, UART, I2C, I2S, IR Remote Control, PWM, GPIO
- STBC, 1x1 MIMO, 2x1 MIMO
- A-MPDU & A-MSDU aggregation & 0.4s guard interval
- Выходная мощность +20 dBm в 802.11b режиме

Чип является высокоинтегрированным решением для работы с WiFi. Внутри чипа удалось разместить все, что нужно. Типовая минимально необходимая для работы обвязка микросхемы состоит всего из семи элементов.
Фотографии для сравнения количества компонентов аналогичных решений.

По одним данным всей этой прелестью управляет 32-разрядное процессорное ядро Xtensa LX106, по другим данным - Tensilica’s L106 Diamond. Под микроскопом выглядит чип как целый город из связанных элементов.

Одной из самых важных характеристик является энергопотребление. У ESP8266 оно просто поражает:
- 215mA в режиме непрерывной передачи.
- 1mA в режиме поддержания связи с точкой доступа
- 10uA в режиме глубокого сна с работающими часами реального времени
- 0,5uA в режиме Power OFF
Время необходимое на пробуждение и начало передачи пакета менее 2ms. Например, при измерении температуры каждые 100 секунд и подключении к точке доступа и передаче накопленных данных каждые 300 секунд (все остальное время чип спит) средний ток составит около 1mA. Это более трех месяцев работы от трех пальчиковых аккумуляторов емкостью 2600мА/ч.
О модулях ESP
В настоящее время наиболее популярными модулями на чипах ESP8266 являются ESP-01, ESP-02, ESP-03, ESP-04, ESP-05, ESP-06, ESP-07, ESP-08, ESP-09, ESP-10, ESP-11, ESP-12, ESP-12E. Они отличаются количеством разведенных пинов, наличием разъема для подключения внешней антенны, размерами.

Сейчас уже можно найти в продаже старшего брата ESP8266 - это модуль ESP-32. На Aliexpress пока всего у двух продавцов есть эти модули. Цена около 250 рублей против 110 рублей за ESP-12E. В новом модуле будет еще больше плюшек.

Основные возможности ESP-32. (нажмите для просмотра)
Wi-Fi
- 802.11 b/g/n/e/i
- 802.11 n (2.4 GHz), up to 150 Mbps
- 802.11 i security features: pre-authentication and TSN
- 802.11 e: Multiple queue management to fully utilize QoS traffic prioritization
- Wi-Fi Protected Access (WPA)/WPA2
- Wi-Fi Protected Setup (WPS)
- UMA compliant and certified
- Antenna diversity nd seection
- A-MPDU and A-MSDU aggregation
- WMM power s ve U-APSD
- Fragmentation and defragmentation
- Wi-Fi Direct (P2P), P2P Discovery, P2P Group Owner mode and P2P Power Management
- Infrastructure BSS Station mode/ Soft AP mode
- Automatic beacon monitoring / scanning
- SSL stacks with hardware accelerators
Bluetooth
- CMOS single-chip fully-integrated radio and baseband
- Bluetooth Piconet and Scatternet
- Bluetooth 4.2 (BR/EDR/BLE)
- Adaptive Frequency Hopping(AFH)
- SMP
- Class-1, class-2 and class-3 transmitter without exter al power amplifier
- +10 dBm tra smitting power
- NZIF receiver with -90 dBm sensitivity
- Up-to 4 Mbps high speed UART HCI
- SDIO / SPI HCI
- CVSD and SBC
- Low power consumption
- Minimum external component
CPU and Memory
- Xtensa® Dual-Core 32-bit LX6 micr pr cess rs, up to 400MIPS
- 128 KB ROM
- QSPI Flash/SRAM, up to 4 x 16 MB
- Power supply: 2.5V to 3.6V
- 416 KB SRAM
Clocks and Timers
- 2 MHz to 40 MHz crystal oscillator
- Internal 8 MHz oscillator with calibration
- External 32 kHz oscillator for RTC with calibration
- Internal RC oscillator with calibration
- Two timer groups including 3 x 64-bit timers and 1 x watchdog in each group
- RTC timer with sub-second accuracy
- RTC watchdog
Advanced Peripheral Interfaces
- 12-bit SAR ADC up to 16 channels
- 2 x 10-bit D/A converters
- 10 x touch sensors
- Temperature sensor (-40 +125°C)
- 4 x SPI
- 2 x I2S
- 2 x I2C
- 2 x UART
- 1 host (SD/eMMC/SDIO)
- 1 slave (SDIO/SPI)
- Ethernet MAC interface with dedicated DMA and IEEE 1588 support
- CAN 2.0
- IR (TX/RX)
- Motor PWM
- LED PWM up to 16 channes
Security
- IEEE 802.11 standard security features all supported, including WFA, WPA/ WPA2 and WAPI
- Secure boot
- Flash encryption
- 1024-bit OTP, up to 768-bit for customers
- Cryptographc hardware acceleration:
- AES 128/192/256
- HASH (SHA-2) library
- RSA
- Radom Number Generator
Особенно интересна заявленная поддержка CAN-шины. Скоро управлять системами автомобиля и проводить диагностику можно будет по WiFi прямо с мобильного устройства.
Но вернемся к ESP-12E. На базе этого модуля построена платформа NodeMCU.
О платформе
Платформа использует возможности ESP-12 модуля, собственного микроконтроллера не имеет. Китайцы производят много клонов с разными конвертерами интерфейсов, и сами платформы имеют разные размеры.

По умолчанию в платформу загружена прошивка NodeMCU с поддержкой интерпретатора скриптового языка LUA. Скрипты задают поведение платы.
Я пишу и заливаю программы с помощью Arduino IDE. Для работы с платформой необходимо установить библиотеки. С библиотеками идет большое количество примеров программ.
Установка библиотек в среду Arduino IDE для работы с NodeMCU .
Для установки библиотек необходимо зайти в настройки Arduino IDE и в поле «Additional board» ввести адрес http://arduino.esp8266.com/package_esp8266com_index.json


Пролистываете список вниз и находите ESP8266 by ESP8266 Community, и устанавливаете библиотеки.

Закройте «Boards Manager». Идите в «Инструменты» и выберите плату NodeMCU в соответствии с вашей версией.

Чтобы понять какой модуль у вас установлен и какую версию выбрать, посмотрите на модуль. Если контакты на нем расположены с трех сторон - это ESP-12E, если только с двух - это ESP-12.


Назначение выводов платформы NodeMCU

Функции, поддерживаемые библиотеками для Arduino IDE .
Полное описание можно почитать здесь https://github.com/nodemcu/nodemcu-firmware/wiki/nodemcu_api_ru причем на русском языке. Я расскажу об основных функциях.
Управление GPIO осуществляется так же, как и у Arduino. pinMode, digitalRead, digitalWrite, analogWrite функционируют как обычно. analogRead(A0) читает значение АЦП с аналогового входа А0 соответственно. analogWrite включает программный ШИМ. Частота ШИМ порядка 1кГц. Диапазон ШИМ от 0 до 1023, у Arduino, как мы помним, до 255. Прерывания также поддерживаются на любом GPIO, кроме GPIO16. Функции millis() и micros() возвращают миллисекунды и микросекунды, прошедшие со старта модуля. Функция delay() у NodeMCU работает по-другому нежели у Arduino. Здесь применение delay приветствуется и в больших программах даже необходимо. Когда модуль поддерживает WiFi соединение, ему приходится выполнять множество фоновых задач, кроме вашего скетча. WiFi и TCP/IP функции библиотек SDK имеют возможность обработать все события в очереди после завершения каждого цикла вашей функции loop() или во время выполнения delay(...). Если в вашем коде есть фрагменты, которые выполняются более 50 миллисекунд, то необходимо использовать delay(...) для сохранения нормальной работоспособности стека WiFi. А вот delayMicroseconds() блокирует выполнение других задач и не рекомендуется для задержек более 20 миллисекунд. Serial использует аппаратный UART0, работающий на PIO1(TX) и GPIO3(RX).
Программа для управления четырьмя реле с мобильного приложения
После того, как библиотеки установлены, к платформе подключаем блок из 4 реле к пинам D1, D2, D3, D4, что соответствует GPIO 5, 4, 0, 2 соответственно. Затем подключаем питание к платформе и к блоку реле. У имеющегося у меня блока реле есть одна особенность. Для включения реле необходимо подтянуть пин к земле. То есть логический 0 включает реле, а 1 выключает.
Я рассмотрю три варианта программы управления блоком реле.
Первая программа
Это API handler библиотека, позволяет управлять GPIO через http-запросы вида http://192.168.0.10/digital/6/1 ее возможности: устанавливать GPIO в Digital или Analog (ШИМ), устанавливать 0 или 1 на пин в режиме Digital, возвращать переменные и читать состояние пинов.
Программу я откомпилировал и загрузил из примеров, идущих вместе с библиотекой. С точки зрения использования - проще некуда.
В Setup’е устанавливается соединение с точкой доступа, о чем сообщается через COM порт. А loop выглядит вот так:
void loop() {
WiFiClient client = server.available();
if (!client) {
return;
}
while(!client.available()){
delay(1);
}
rest.handle(client);
}
Все. Что там происходит не понятно. Работает, но фактически мы не программируем ничего. Просто запускаем программу, все остальное делает библиотека. Но интереснее научиться работать с GPIO «руками». Да, кстати, программа у меня зависала через неопределенное время. Иногда через 40 минут, иногда через 5-6 часов. Приходя домой после 8 часового рабочего дня, я всегда обнаруживал, что программа не работает. При этом роутер показывает, что клиент WiFi подключен и ему выдан IP адрес. Интерес у меня к библиотеке быстро пропал. На зависания aRest’а на русскоязычных форумах жалоб не встречал. Я уж грешил на NodeMCU или на нестабильное питание, но дальнейшие эксперименты доказали, что в моем случае виновата была программа. Скорее всего, у меня частный случай. Я не утверждаю, что библиотека не рабочая.
С aRest’ом разобрались.
Вторая программа
После компиляции и загрузки программы в монитор последовательного порта программа сообщит о состоянии подключения и IP адрес, который платформа получит от точки доступа.
Для управления блоком реле для этих двух программ было создано приложение на мобильный с ОС Android. Приложение очень простое, создавалось в App Inventor 2. Процесс создания приложения я опишу позже. Сначала третий вариант решения управления реле.
Третий вариант
Для создания собственного проекта с управлением через Blynk нужно совсем немного: установить приложение (доступны версии для iOS и Android) или воспользоваться веб-формой. Тут потребуется регистрация в один шаг — ввод e-mail и пароля. Дело в том, что Blynk — облачное решение, и без регистрации контроль над железкой может получить любой пользователь.
Желающие могут установить сервер локально . В таком случае доступ в интернет не нужен.
Опишу сам процесс. Он состоит из двух частей.
Первая часть. Скачиваете Blynk с Google Play. Устанавливаете и запускаете программу

- Нажимаете «Create New Project»
- Вписываете название проекта и выбираете NodeMCU в поле «Hardware model». Auth Token учите наизусть или записываете на бумажку, отсылаете себе на почту. Жмете «Create».
- Жмете «+» в углу.
- Выбираете «Button». Как вы уже обратили внимание, каждый элемент, добавляемый в проект, стоит энергию. По умолчанию вам ее дается 2000. По мере добавления виджетов энергия будет расходоваться. Если вам нужно будет разместить больше виджетов, то энергию придется покупать за деньги.

- Вот и появилась наша кнопка. Нажмите на нее. Откроются ее настройки.
- Выберите название, пин, на который она будет действовать, режим кнопки или переключателя, название для состояний «включено» и «выключено». В приложении инвертировать сигнал с кнопки нельзя. Для моих реле: кнопка выключена - 0 на выходе, реле включено и наоборот. Прописывать правила работы логики можно установив сервер на локальном компьютере.
- Далее нажимаете треугольничек справа вверху. Программа переходит из режима редактирования в работу.
- Кнопки работают. Что примечательно поддерживается мультитач. Я пробовал одновременно нажимать 6 кнопок. Все работает (у телефона по описанию 10 точек нажатия).
Вторая часть - это прошивка NodeMCU. Скачиваете и устанавливаете библиотеки Blynk https://github.com/blynkkk/blynk-library . Запускаете Arduino IDE - Файл - Образцы - Blynk - BoardsAndShields - ESP8266_Standalone.

Вписываете в пример Auth Token с секретной бумажки почты. А также SSID вашей сети WiFi и пароль доступа к ней.

Все. Компилите и шьете. Все заработало с первого раза. При условии использования облачного сервиса в интернет должен иметь доступ как мобильный телефон, так и NodeMCU.
Создание приложения в App Inventor .
App Inventor - среда визуальной разработки android-приложений, требующая от пользователя минимальных знаний программирования. Первоначально разработана в Google Labs, после закрытия этой лаборатории была передана Массачусетскому технологическому институту. Для программирования в App Inventor используется графический интерфейс, визуальный язык программирования очень похожий на язык Scratch и StarLogo TNG. Разобраться с написанием приложения не так сложно. Полезной документации на русском я не нашел, а вот видео на ютубе очень много.
У сервиса две основных вкладки. Первая - это «Designer», здесь в визуальном редакторе размещаются компоненты. Скорость разработки интерфейса очень высока благодаря одной особенности сервиса App Inventor. На мобильный девайс необходимо установить приложение MIT App Inventor 2 Companion. Запустить его. На сайте выбрать Connect - AI Companion. Будет сгенерирован и выведен на экран QR код. В приложении надо нажать «scan QR code» и отсканировать код. Через пару секунд приложение появится на экране мобильного девайса. Новые элементы или любые измененные данные буквально через секунду становятся доступными для проверки на мобильном устройстве.

На экране размещаются: поле ввода для ввода IP адреса, кнопка установки адреса и отправки тестового запроса. Ниже располагается компонент «WebViewer», в нем будет отображаться присланная в ответ от NodeMCU страница. Ниже идут 4 группы по две кнопки, которые включают и выключают реле. Также нужен компонент «TinyDB», в нем будем хранить переменную для построения запроса. Также я для пробы добавил компонент распознавания голоса, чтобы можно было управлять реле голосовыми командами. Описывать алгоритм действий при распознавании текста не буду, так как пользоваться этой функцией крайне неудобно. Сначала нужно нажать на кнопку, потом выводится окошко от гугла с надписью «говорите», потом произносится команда. Причем после окончания произношения команды система распознавания ждет некоторое время, потом соображает, что все уже сказано. Затем идет распознавание речи и приходит текстовый ответ. Его надо сравнить с заранее заготовленными фразами. И только после этого команда будет выполнена. Проще тапнуть кнопку.
Вторая вкладка называется «Blocks». Здесь в виде блоков задается вся «программная» часть приложения.

Здесь из блоков составляется алгоритм работы программы. Основная часть алгоритма есть на скрине. Опишу, что здесь происходит.
- When SET.Click - когда нажата кнопка «сет», вызвать функцию IP
- Далее идет сама функция IP. Она сохраняет в TinyDB IP адрес из поля ввода, дописывая вначале «http://». Потом WebViewer.GoToUrl берет адрес из TinyDB, дописывает «/test» в конце и переходит по этому адресу. У меня получается «http://192.168.0.1/test». В WebViewer на экране загружается информация о том, что тест пройден, и выводится время непрерывной работы NodeMCU. Если IP адрес был введен неверно, то получаем сообщение о невозможности открыть страницу.
- When ON1.Click (ON1 это название кнопки) вызывает функцию ON1.
- Функция ON1 берет адрес из TinyDB, дописывает к нему «/D1/0», получается «http://192.168.0.1/D1/0», и посылает запрос. NodeMCU, получив данный запрос, соображает, что на пин D1 нужно установить 0. Выполняет и отсылает ответ «GPIO set OK», который мы и видим в WebViewer.
- Следующая кнопка OFF1 проделывает то же самое, только в конце дописывает «/D1/1». Устанавливает логическую 1 на пин D1. Реле выключается.
Остальные кнопки действуют аналогично, меняя в запросе номера пинов и необходимое состояние.
После того, как все проверено и работает, нажимаете Build - App (save .apk to my computer). Идет компиляция и скачивание apk-файла приложения. Его необходимо установить на мобильное устройство, предварительно в настройках разрешив установку приложений из сторонних источников. Теперь приложение запускается самостоятельно. AI Companion уже не нужен и связь с интернетом тоже.
Вот так можно без особых усилий создать приложение для Android-устройства для управления нагрузкой по сети WiFi.
NodeMCU и мобильный телефон подключены к домашнему роутеру. Там, где нет точки доступа WiFi, NodeMCU может выполнять функции точки доступа для подключения мобильного устройства напрямую к ESP8266. Например, управление открытием гаражной двери и включением света в гараже.
P.S. Поднять точку доступа на платформе мне пока не удалось. Пример, идущий с библиотеками, не компилируется. Arduino IDE просто виснет в процессе компиляции. С этим мне еще предстоит разобраться.
P.P.S. Точку на платформа поднял, но адекватной работы пока не добился. Команды выполнялись или с задержкой в пару секунд либо не выполнялись совсем. Пока исследование модуля приостановлено. Занят обслуживанием авто.
Платы Arduino и подобные микроконтроллеры делают творчество более доступным, чем когда либо, пишут . Вне зависимости от целей использования – для автоматизации вашего дома или контроля светодиодных лент, или даже для защиты вашей собственности, эти удивительные маленькие технические устройства являются сердцевиной большинства электронных девайсов формата «сделай сам».
Если вам необходимо дать команду вашему Arduino изменить положение перемычек контакта (например, включить свет), то Arduino потребует от пользователя нажать на физическую кнопку или применить сенсор. Для многих проектов использование силы давления человеческого пальца или аналогичных методов управления устройствами вполне приемлемо, но что необходимо применить, если вам захотелось только собрать схему с возможностью дистанционного доступа?
Данная статья дает краткое описание шести способов соединения вашего устройства на платформе Android с любой совместимой платой Arduino.
1. ArduinoDroid позволяет создавать скетчи
Первое устройство в нашем списке — ArduinoDroid . Это приложение работает через USB On The Go (OTG), соединяющее ваше мобильное устройство с Arduino через USB кабель. Одно из преимуществ USB кабеля – это отсутствие необходимости соединения с интернетом или Bluetooth для функционирования устройства.
Приложение является полнофункциональным IDE, которое предоставляет пользователю возможность написания кода на смартфоне, сделать загрузку ранее написанных скетчей, которые хранятся в Dropbox или Google drive и затем начать процесс компиляции.

Преимущества использования приложения ArduinoDroid очевидны. Наличие под рукой IDE позволяет оперативно вносить изменения в поля, а процесс прикрепления устройства Android является менее сложным и трудоемким, чем попытки сбалансировать громоздкий ноутбук на руках!
Явный недостаток приложения ArduinoDroid заключается в том, что написание кода на вашем девайсе может быть не очень комфортным занятием, особенно если вы будете использовать для этих целей смартфон. Вместе с тем, это слабое место приложения не является столь ярко выраженным, когда на одной чаше весов – удобство иметь под рукой ультра-портативный способ программирования на вашей плате без необходимости наличия интернет соединения, а на другой чаше весов – не слишком комфортный метод написания кода.
С другой стороны, наличие ArduinoDroid является недорогим способом обучения основам Arduino, поскольку клон платы Arduino и USB On The Go стоят несколько долларов. Для тех, кому редко доступен компьютер, приложение ArduinoDroid является отличной альтернативой!
2. Arduino Bluetooth Controller
Следующая программа в нашем списке – удачно названный Контроллер Arduino Bluetooth . Это приложение имеет большую значимость относительно триггеров на изменения в загруженных скетчах, и меньшую значимость для программирования Arduino. Контроллер Arduino по Bluetooth посылает данные на вашу плату по Bluetooth, что дает вам возможность послать серийные данные нажатием кнопки. Вам потребуется модуль Bluetooth для вашей платы, хотя модуль HC-06 широко используется и доступен всего лишь за $3.
Заслуживает упоминания тот факт, что программа загружается на английском языке, хотя на картинках Play Store указан итальянский язык!
3. Приложение Blynk для разработки проектов
Приложение Blynk является отличной разработкой для создания проектов. Гибкость и простота приложения обеспечивают интуитивный подход к триггеру событий на вашей плате. Работа с Blynk требует наличия соединения с интернетом, поскольку приложение использует свой собственный сервер. Вы можете использовать либо Wi-Fi, либо мобильные данные для обеспечения доступа к приложению Blynk, и эта возможность отлично подходит для смартфонов.
Одно из самых сильных мест приложения – это вариативность подключений к устройству. При наличии поддержки практически всех разработческих плат, вы можете соединиться с сервером на беспроводной основе, или используя ethernet и даже компьютер через USB. Сервис отлично документирован, а его интуитивное приложение обеспечивает простоту интеграции кастомизированного контроля над вашим проектом. Библиотека Blynk для Arduino IDE следит за всеми коммуникациями.
Если вы предпочитаете включать вашу кофемашину с использованием смартфона до того, как встали с постели рано утром, это приложение, действительно, для вас!
Blynk является не единственным сервисом в этой категории. Стоит обратить внимание и на такой исключительно кастомизированный сервис как Thinger.io и практически безлимитный, хотя и чрезвычайно трудный OpenHAB . Из этих трех сервисов Blynk является самым быстрым при запуске и работе, хотя в долгосрочной перспективе изучение OpenHAB является отличной идеей.
4. Коммуникация с нуля
Описанные выше приложения предполагают использование уже существующих сервисов, которые оказывают вам помощь в обеспечении различных вариантов соединения. Что необходимо предпринять для осуществления полного и тотального контроля над каждым аспектом ваших приложений к устройствам Android? Почему бы вам не решить этот вопрос самостоятельно и с нуля?
Проблема обеспечения контроля над пакетом приложений решается просто через открытие USB связи и взаимообратную передачу серийных данных между приложениями и платой Arduino. Этот вариант обеспечения контроля является одним из лучших для знакомства с Android Studio и созданием приложений в целом.

Следует заметить, что при наличии методов и способов создания приложений для устройств на платформе Android без кода, заслуживает внимание и изучение основ кодирования программного обеспечения на Java.
5. Превратить ваш Arduino в сервер
Альтернативным способом обеспечения коммуникации с вашей платой является превращение ее в крошечный сервер. Ключевое преимущество такой трансформации платы в сервер является появление возможности коммуникации с платами с любого устройства, которое может осуществлять навигацию по IP адресу или отправлять веб-запрос. Это потребует прикрепления Ethernet shield к вашей плате к домашней сети.
Если у вас нет Ethernet shield, то аналогичный эффект может быть достигнут через Wi-Fi shield или через плату, соединенную с Wi-Fi, подобно NodeMCU.
Если код node.js является вашим джемом (jam), есть смысл взглянуть на проект arduino-android github . Еще раз повторим, что приложения для Android разработаны на основе открытого кода, и все, что необходимо сделать вам — это установить сервер node.js на выбранной вами Arduino плате.

6. Инфракрасный контроль
Если вы в поиске универсального инструмента коммуникации с вашим Arduino или вам хотелось бы сыграть роль легендарного секретного агента Макгайвер, то снимите инфракрасный приемник (ИТ) с вашей старой стереоустановки или VHS плеера и используете его для коммуникации с вашей Arduino платой!